サーチコンソールから考える3つの改善ポイント
こんにちは、やらしいの人です。
ブログの更新はしばらくぶりで、最近は会うと必ずってぐらい「普段何やってるんですか?」って聞かれますが、朝は比較的ちゃんと起きて仕事もしてます。
まぁ確かに、日に日に飲み出す時間が早くなってる(15時台とか…)んですが、主に外注さんとかASPからのメールを返したり、メール返したり、あとメール返したり…(ん?)
というのも、月初めに前月分の集計をして、それを元にサイトを調整したり、A/Bテストをしたりしたら、結果を判断するまで1か月は間を置くことが多いです。
その間はよほど想定外の動きをしない限り、じっと我慢して待つしかないので、実質的にそのサイトにかける時間は短めです。
じゃあそのテストって何をしてるのか?
それをまとめたいところですが、こればっかりは戦略にもよりますし、決まった答えがあるわけではありません。
僕の場合は、流入状況と広告の反応などを総合的に見て、課題があったらそれに対する仮説を立てて試す、考えて試すの繰り返しです。
なので、以前多くの方に読んでいただいたこちらの記事も、取り入れていただいているという話は耳にするものの、じゃあそれ以降をどうするか?というところは体系的にしにくいもどかしさはあります。
そして何より、集計するのは面倒くさいはず(笑)
というわけで今回は、もう少しかんたんにできるサーチコンソールの見方を紹介します。
特別な方法ではないので、やっている人も少なくはないと思いますが、エクセルにまとめる必要もなく、すぐにできると思います。
よかったらやってみてください!
■サーチコンソールを見る手順
まず、対象サイトの「検索アナリティクス」ページを開き、クリック数、表示回数、CTR、検索順位とすべてのチェックボックスをONにします。

次に日付け下の「過去28日間」の部分をクリックし、「過去90日間」に変更します。

以前は「期間を比較」で見る方法を紹介しましたが、今回は普段見ていないページをテコ入れすることを想定しているので、取れているクエリは可能な限り見れるよう、最大期間に設定しています。
(もしも季節性があるジャンルなど、変化が速い場合は直近1か月程度で見てもいいと思います)
これで90日間でクリック数が多いクエリの一覧が出てきますが、これをページ単位で見ます。
ラジオボタンの「ページ」を選択してください。

するとクリック数が多いページが順に出てくるので、これを表示回数順に変更します。
一覧表の「表示回数」のところをクリックすると、ソートの基準を変更できます。

この表示回数というのは、ユーザーがGoogleで検索をして、その検索結果画面に表示された回数のことだそうです。
つまりは、表示回数が多いほど目に触れる機会が多く、それだけポテンシャルが高いと考えられます。
じゃあその表示回数が多いページに手を加えて、より自分のサイトに来てもらえるようしようというのが今回の趣旨です。
特に、表示回数が多い割にクリック数が少ないページというのは、せっかくの露出を上手く活かしきれていない分、伸びしろも大きいはず。
その上クリック数が少ないということは、アクセスが少なく、普段意識しないページであることも多いので、より注目してあげるといいですね。
ここでは、表示回数が多い順に見ていきます。
まずは見たいページの行をクリックしてください。

続けてラジオボタンの「クエリ」をクリックし…

「表示回数」をクリックして、もう1度表示回数順に並び替えます。

これで準備完了です。
■実際の施策の例
ではこのデータを見てどのような施策をしているのか、ここでは3つの例を紹介します。
1.タイトルやdescriptionにキーワードを加える
ここでも見方は同じで、表示回数が多く、順位の割にクリックされていない(=CTRが低い)クエリというのは、それだけ取りこぼしがあり、改善の余地があると考えます。

ただし、そう考えて何度改善をしても、一向にCTRが上がらないことが過去にありました。
これはこの表示回数というが、純粋に人が検索したものだけではなくて、ツール経由の検索、例えばGRCなども含まれているからなのかもしれません。
それ以上検証できないですし、そのクエリにツール経由が含まれているかどうかの判断は経験則になってしまうのですが、やはりライバルが多いビッグワードほど、この傾向が強い気がします。
その点には注意しつつ、本文中にそのクエリが意図する内容を書いているものの、タイトルにもDescriptionに含めていないワードがあったとします。
その場合はできればタイトルに、文字数の関係上それ以上加えられない場合は、Descriptionにそのワードを加えます。
もしもそのワード自体は含んでいないものの、類義語を使っている場合は、表示回数の多さや現在の検索順位を考慮して変更したり、「()」を使って両方入れたりすることもあります。
(例えば「リフォーム」と「改修」など)
こうすることで、単純に順位を上げることを狙ったり、検索結果上でより目立つようにし、同じ順位でもCTRを上げることを狙います。
また後者の狙いでは、思い切って大幅にタイトルを変更することもあります。
ただそうすると、逆に順位が下がってしまうこともあるので、すでにある程度アクセスがある場合は慎重に、まったくないなら大胆に変更するなど、リスクとリターンのバランスを見て決めてください。
なお、CTRの絶対的な数字というのは、僕はあまり重要視していません。
というのは、先ほど説明したように、ツール経由と思われる表示回数のブレがあったり、ライバルの有無、悩みの深さによっても違いが出ます。
なので3位でもCTR20%近いクエリもあれば、1位でも10%を切ることもあります。

2.ページor記事に内容を追加する
記事を書く前のリサーチをしっかりしていれば、あまりないことなのですが、たまに考えになかったクエリを拾うことがあります。
当然本文でもその内容にも触れていないわけですが、検索されているということは、ニーズがあると考えられます。
例えば、「アロマオイル ラベンダー 原産国」というクエリを狙っていて、フランス産とブルガリア産について書いていたとします。
それがクエリを見ていると「アロマオイル ラベンダー タスマニア」というものが見つかったとしたら、「アロマオイル ラベンダー 原産国」と検索する人は、タスマニア産についても知りたいと考えて、後からでも記事の内容を調整し、できればタイトルやDescriptionにも「タスマニア」を加えます。
ただ、その記事に加えることが適当ではない場合もあります。
その場合は他の記事を新たに追加して、そのクエリを拾いに行くこともあれば、サイトコンセプトに合わないクエリの場合はスルーします。
3.その記事に内部リンクを集中させる
例えば平均掲載順位が11位などの2ページ目にいて、それでもある程度の表示回数がある場合、もう少し上がって1ページ目に入れば、露出が一気に増える可能性があります。

それがコンスタントに成約しているページであればなおよく、そうでなくても流入経路として期待できます。
そこで、そういった可能性があるページを見付けた場合は、内部リンクをそのページに集中させて、1ページ目に入るよう狙ったりすることもあります。
特に成約から遠いけどアクセスが多いページなどがあれば、他のページへアクセスを流すことで、間接的にでも貢献するようにしたいので、そこから関連付けるというのはよく試す施策の1つです。
もちろん、自演リンクをやっている人であれば、その強化でもいいですね。
■最後に
今回の方法は、ある程度公開から時間が経っていて、検索クエリが拾えていることが前提にはなります。
ただ見方を変えれば、その記事を公開してから時間が経っているにもかかわらず、クエリが拾えていないのなら、コンテンツやリンク対策から見直す必要があるのかもしれません。
最初に見たページ毎の表示回数というのは、「そのページがどれだけ検索結果に表れているのか?」を表しているので、一種の成績表として見ることもできます。
僕はたくさんのことを同時進行できるような器用さはないので、ページ1つ1つのポテンシャルはなるだけ引き出していくスタイルです。
その中でも今回の方法は、比較的かんたんにできるものだと思うので、よかったら参考にしてみてください!
では、また気が向いた時に(笑)
次は何に挑戦しようか(*'ω'*)
デスクワークが多いひとり社長の作業環境(デスク・椅子・パソコンなど)
ご無沙汰しています、とみたです。
11月ぐらいから年明けまで何かと忙しく(主に飲み会)、ブログの更新も滞ってました。
アフィリエイトの方は今のところ順調ですが、特に変わったことはしておらず、新しく作り始めたサイトに力を入れているぐらいなので、その辺は運営からちょうど2年になる来月辺りにでもまとめます。
今回は法人化のタイミングで作業環境もほぼ一新したので、その内容と過程などを紹介しています。
定期的に話題にあがるテーマなので、椅子やデスクを買う際に参考にどうぞ!

■デスク
購入したのはこちら、オカムラの昇降デスク、『プロステージクレストUD』です。
>>PROSTAGE CREST (プロステージ クレスト)
オカムラの昇降デスクの場合は施行料が別途必要で、反対に購入店によっては下取りによる割引があり、それらを計算した合計が約41万円でした。
また、後述する後傾姿勢を自然に維持できるように、『angle10』という傾斜台も使っています。
こちらは21,000円ほどでした。
決めた理由と過程
これに決めるまでには考えが二転三転するのですが、最初に目を付けていたのは、同じオカムラの『クルーズデスク』と、ハーマンミラーの『エンベロップデスク』の2つです。
>>Cruise & Atlas (クルーズ&アトラス)
>>エンベロップデスク
これらは、後傾(大きくリクライニングした)姿勢になり、腕をデスクの上に置くことで体の負担を分散させるというコンセプトになっています。
僕は万年肩こりなので、それを軽くすることを第一に考え、この2つを候補にしていました。
そして、それぞれのショップやショールームで実物を試してみたのですが、気になったのが、どちらのデスクもあまり大きくないので、パソコン以外の作業がしにくいこと。
例えば、本を見ながらサイトの構成を考えたいときなどは、どうしてもスペースが足りなく感じます。
また、机の面の角度が変えられるようにはなっているのですが、その構造ゆえに、水平にしたときも多少のグラつきは仕方ないそうで、物書きのときには不安があり、サイドに別のデスクを用意しようかとも考えていました。
ショールームでそういった相談をする中で紹介してもらったのが、『スイフト』という昇降デスクです。
これは、同じ負担を分散させるということを、立つ・座るという姿勢の変化を付けることで実現しようとするもので、体全体で支える後傾姿勢とは別のアプローチになります。
正直、できるだけ楽な姿勢がいいので、わざわざ立って仕事するなど考えてもおらず、今も1度も使ってません(笑)
それでも、僕の場合は椅子の上で正座したり膝を立ててパソコンをしていることも結構あり、それに応じて5㎝や10㎝上下できるだけでも負担が違いますし、1番低い65㎝まで下げてやることで、先のクルーズデスクと同じ後傾姿勢を取ることもできます。
さらに調べていると、オカムラにはスイフトの他に、『プレステージクレスト』というシリーズにも昇降機能が付いたデスクがあることが分かりました。
こちらのL型であれば、そのLの“角”(お腹がつく側)が少しへこんだ形状になっていることで、体が入り込むようになっていて、後傾姿勢の際にもデスクの上に腕を置きやすいということで、最終的にこちらのデスクに決定しました。
使ってみた感想
そもそも集中して記事を書きあげるような作業は少なく、調べ物をしながらまとめたりする作業の方が多いので、1番下まで下げて後傾になることはほとんどないのですが、座り方を変えた時に高さを微調整できるのは、予想通りよかったです。
上げ下げの時も安定感があるので、よっぽど不安定な置き方をしていない限り、立てているものがこけたり落ちたりすることもありません。
また、普段は真ん中に中央部分に座ってパソコンをしていますが、書き物をするときは右側を使い、資料やノートパソコンを開くときは左側に置いたりもできるので、デスクが広いというのもかなりのメリットを感じています。
ただ、収納が一切ないので、別途こちらの棚を使い、プリンタもそちらに置いています。
>>Garage 収納庫(本棚) fantoni GX 収納庫 GX-120E 濃木目

それでもついついモノを出しっぱなしにしてしまいがちなので、専用のワゴンも追加するかもです。
となるとトータルで結構なスペースを取るのがネックですね。
それから、天板や脚の色や素材を選べるのですが、僕が選んだネオウッドダークは受注生産のため、注文したのが10月半ば、届いたのが11月末で、1か月半待ちでした。
その上、この価格だと経費として一括計上はできないですし、引っ越しの時もバラさないと出せないかも…といったマイナス面もありますが、環境としては今のところこれ以上は考えられないぐらい快適です!
■チェア
デスクと同じオカムラの『コーラル』というシリーズにしました。
価格は約12万5,000円で、具体的なスペックは以下の通りです。
・チェアタイプ:エクストラハイバック(アームレスト付き)
・背タイプ:メッシュタイプ
・ボディ色:ブラック
・張地色:ブラック
・フレーム色:ポリッシュフレーム
・アーム:アジャストアーム(可変)
・オプション:ランバーサポート
選んだ理由とその他の候補
1番悩んだのがこの椅子選びで、オカムラのショールームで何度も座り比べて決めました。
ここでは候補にしていた他の椅子と、選ばなかった理由を順にまとめます。
有名どころではアーロンチェアやエルゴヒューマンなどもありますが、デスクがオカムラで気持ちが固まっていたので、椅子もそれ以外のメーカーは検討していません。
・アトラスチェア
クルーズデスクとセットで使うことが推奨された椅子で、座面の高さが通常よりも低いところまで下げられるようになっています。
どうしても気に食わなかったのが、腕をデスクの上に置くことが前提なので、アームレストは立ち上がるときだけを考えて付けられた調整ができないタイプになっていることで、他の用途でも使うときには少し物足りない感じです。
オカラムラのワークチェアシリーズの中では1番高いのがこの『コンテッサ』で、高さやリクライニングの調整を、よくある座面の下ではなく、アームレストの先についたレバーでできるなど、かなり使いやすい設計です。
唯一の欠点が、小型ヘッドレストであれば角度や高さも変えられるのですが、大型になると固定になってしまいます。
今回は後傾姿勢で使うことも考えていたので、ヘッドレストの可変は結構重要で、候補から外しました。
・デューク
基本的にはオフィスチェアシリーズを候補に考えていたのですが、ショールームで見てかなり気になったのが、この『デューク』でした。
可動式のヘッドレストがついたモデルもありますし、アームレストの先についたレバーでの座面・リクライニングの調整もでき、いわゆる“社長椅子”といった高機能です。
問題は長時間作業をすることは考えられていないようで、アームレストは完全に固定です。
僕は身幅が広いタイプではないので、アームレストが動かないと使い勝手が悪く、諦めました。
・バロンチェア
最後まで悩んだのがこの『バロンチェア』です。
カスタマイズの種類が豊富で、ヘッドレストもアームレストも可動式が選べます。
あとは好みの問題だったのですが、アームレストの高さ調整の方法が、1度1番上まで上げてから下げるという、あまりスマートではない仕様だったのと、メッシュタイプのヘッドレストは好みではなかったのが敗因です。
以上を経て選んだ『コーラル』は、色や機能のバリエーションがかなり豊富です。
可動式のアームレストと、同じく可動式でクッションタイプのヘッドレストが好みに合っていたのが決め手でした。
コンテッサに比べれば少し安く、その分手元で調整できる仕様ではないのが残念ですが、好みに合わせたカスタマイズがしやすいシリーズだと思います。
使ってみた感想
これも文句なしに買ってよかったです。
最初は体が慣れていなかったので、座ると腰が痛くなったりしたのですが、数日使っているとそれもなくなり、肩コリでしんどくなることも減りました。
予想と違ったのが、元々デスクに腕を載せて、肩の負担を減らすという使い方をイメージしていましたが、アームレストを使う機会も結構あります。
これは可動式のアームレストでなければできなかったので、それを選んでいたことも正解でした。
色は汚れが目立たないようにと、明るい色を避けたのですが、黒は黒で糸くずとかがちょっと気になるかも。。
頑張って定期的にコロコロしてます(笑)
■パソコン
HPのENVY 750-180jp/CTというシリーズをベースに、色々カスタマイズしてもらったもので、別途購入したofficeの最新版も含めて17万3,000円でした。
>>ENVY 750-180jp/CT 製品詳細・スペック - デスクトップパソコン・PC通販 | 日本HP
OS:Windows 10 Home (64bit)
インテルCore i7-6700 CPU 3.40GHz
メモリ:8GB
SSD:256GB
グラフィックボード:NVIDIA GeForce GT 730
選んだ理由
起動時間が遅いとストレスを感じるので、ある程度のスペックにしようとは思っていました。
ただ、自分で動画や画像の編集をすることもないので、メモリはそこまで必要なさそうということも分かりました。
そこで、どの程度積めばいいのか?を考える際に参考にしたサイトがこちらです。
>>パソコンメモリの選び方。どれ位の容量がベスト?増設方法、種類・型番の確認など
「パソコン メモリ 選び方」みたいなキーワードで検索して、たまたま出てきたのがゼミ長さんのサイトで、とても分かりやすく、本当に参考になりました。
それでもHPを選んだのは、なんとなく外観がカッコよかったから。
ドスパラじゃなくてすみません(苦笑)
保存容量については、別にNASで1GB分の保存領域がありましたし、デスクトップでもノートでも使うようなデータはDropbox上に置いているので、これもさほど多くは必要ありませんでした。
ちなみに、メールやメモ帳の内容も、メールは『サンダーバード』、メモ帳は自動保存してくれる『紙copi』というソフトの保存場所をDropbox上にすることで、常に同期されるようにしてあります。
一方でしか見れないデータというのは極力少なくしたいので、その保存領域もあまり多くは用意していません。
使ってみた感想
これも性能は文句なしで、立ち上げも数秒ですし、動きはサクサクです。
問題があるとすれば、ケースの上部にUSBやカードのポートがあり、上にも物が置けるようなデザインになっています。
それは下置きを想定しているからで、デスクの上に置くと逆に使いにくくなってしまいます。
それに対して、もし今後スタンドデスクとして使う場合、下置きだとかなり長いコードを別に用意しないといけないので、昇降デスクとの相性はいまいちだと思います。
今はそのような予定もないので、メモリを積まずに価格を押さえたにも関わらず、すべてにおいて満足です!
■モニター
EIZOの『EV2455』を2台接続しています。
合計で11万7,000円でした。
選んだ理由
映像のキレイさはそこまで求めていないのですが、ブルーライトカットや見やすさの面で高機能なEIZOのモニターにしました。
1番悩んだのが大きさで、30インチ以上を1枚や、スクエアタイプを2枚という選択肢もあったのですが、こちらもショールームに通い、縦に大きいと今度は首が疲れそうということで、高さを押さえた24.1インチ2枚にしています。
使ってみた感想
機能としては満足ですが、大きさはもう少し考えれば…と思いました。
縦型にもできるので、状況に応じて使い分ければいいと思っていたのですが、いざとなると回転して設定を変えるのも面倒で、結局横2枚の固定で使っています。
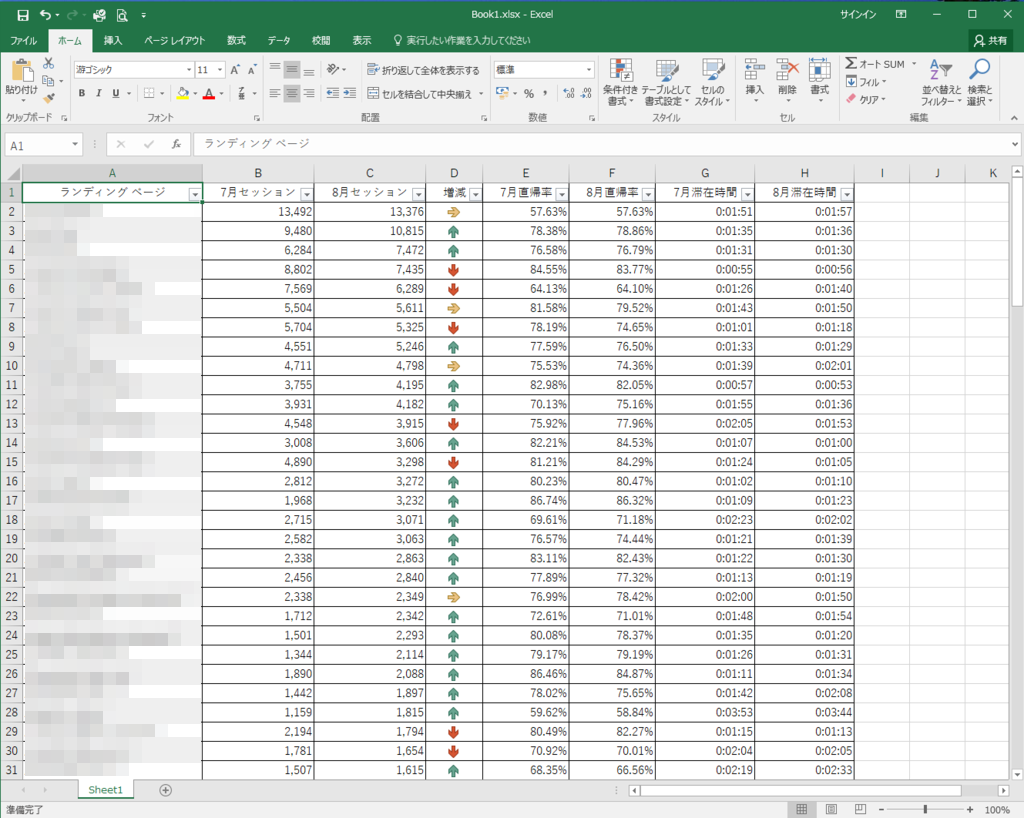
そうなると、よく使うエクセルのA4サイズ分がギリギリ縦に入りきらないので、最初からそれが入るサイズだと、効率もよくなりそうです。
たとえばこちら。
ただ、そうすると今度はフレームレス(枠が薄いデザイン)ではなくなり、2枚並べた時にその部分が気になってしまったり、HDMI端子が使えず、ゲームが接続できなくなってしまうので、まだすべてを満たせる製品は見当たらない感じです。
あと、デスクを買う前にエルゴトロンのモニターアームを購入していました。
でも、これはオカムラのデスクには取り付けることができずで、代わりに他のを買おうかとも思ったのですが、今のところそこまで使う機会もなさそうなので、とりあえず保留にしています。
■キーボードとマウス
これは買い替えもしておらず、こちらのセットを使っています。
>>コンピューター マウス、ワイヤレス マウス、Bluetooth マウス
使ってみた感想
指のスライドがしやすいのが好みで、かと言ってノートのようなフラットは微妙なので、低いながらにキチンとキーが独立しているこのモデルは気に入っているのですが、前にビールをこぼしてから左手側のCtrlキーがたまに利かなくなるので、買い替えも検討中です。
試し打ちは東京なら新宿、池袋、秋葉原辺りが実機の展示が豊富で、こちらのサイトを参考に、新宿西口のビックカメラに見に行きました。
>>店頭展示キーボード数まとめ(新宿・池袋編) | K4750.net
結果軽いタッチが好みだったので、こちらの機種が候補です。
■補足:事務所について
上記にさらに収納など買おうと思うと、結構な金額がかかります。
それでも、今のところ常勤で人を雇う予定はないので事務所はいらず、その敷金などに比べれば全然安いぐらいです。
1日の中で長い時間を過ごす場所にストレスを感じなくて済むことの影響は大きいと思うので、椅子や机にお金をかけてみるのは、個人的にオススメです。
まだ小物などを加えてよりよくしきたいところはあるので、また便利なものなどあれば、こちらに加筆して紹介します。
ではでは!
運営開始から20か月、アフィリエイトで法人化に至るまでの軌跡
こんにちは、なりたてほやほやの新米社長、とみたです。
今月始めに会社を設立しました。
元々は集客した実績を作りたいとサイトの運営を始め、アフィリエイトだけを目的としていたわけではないのですが、個人事業最後の月となった先月は、キリよく確定500万円を超えるまでに成長し、急ぎ法人化した次第です。

そこで今回は、法人化に至るまでの2年弱に行ってきたことを振り返ってみます。
自分でも大したことはやっていないという自覚があるので、そういう意味で希望や何らかの参考になるところがあれば幸いです。
2015年1月
この頃はクライアントワーク(依頼主から受注を受けて行う仕事)に気が滅入っていて、自分のペースでできる仕事に気持ちが傾いていました。
詳しくは以前にも書いたので端折りますが、色々と考えた結果、本気のサイトを作ろうと決めます。
運よくなのか、この時情報商材を紹介するメルマガのオファーには事欠かなかったため、その辺のことは一通り知っていました。
それでも、どうもその知識だけでは自信が持てず、かといって昔々にアフィリエイトサイトをやっていた当時は、相互リンクやヤフーカテゴリへの登録がセオリー、livedoorブログやMovable Typeが流行り出したぐらいの時代なので、今やまるで役に立ちません。
そこで、今主流の方法を学ぼうと検索し、行き着きたのがバズ部のサイトでした。
後で賛否両論あることを知るのですが(笑)、当時「SEO対策」のキーワードで1位にいて、それ以外に情報を得るところもなかったため、ある程度読み漁った上で、紹介されていたクライアントサイトの記事数とソーシャルリンクの数、その推移などまで分析しました。

なんやかんやしても、その良し悪しを判断する経験値が足りないので、確信が得られることもありませんでしたが、最低限のやることはここで把握しました。
あとはある程度インパクトのある結果を出したかったことから、市場規模が大きめのテーマを選び、ありがちなところは避けながらサイトコンセプトを決め、前もってライターさんへお願いしたり、ドメインの取得なども事前に済ませました。
さらっと書きましたが、参入前に勝てる見込みやその道筋をある程度考えておいたことで、迷いながらも諦めることなく続けることができました。
もし次にサイトを作るとしても、ここに多くの時間をかけると思うぐらい重要なところです。
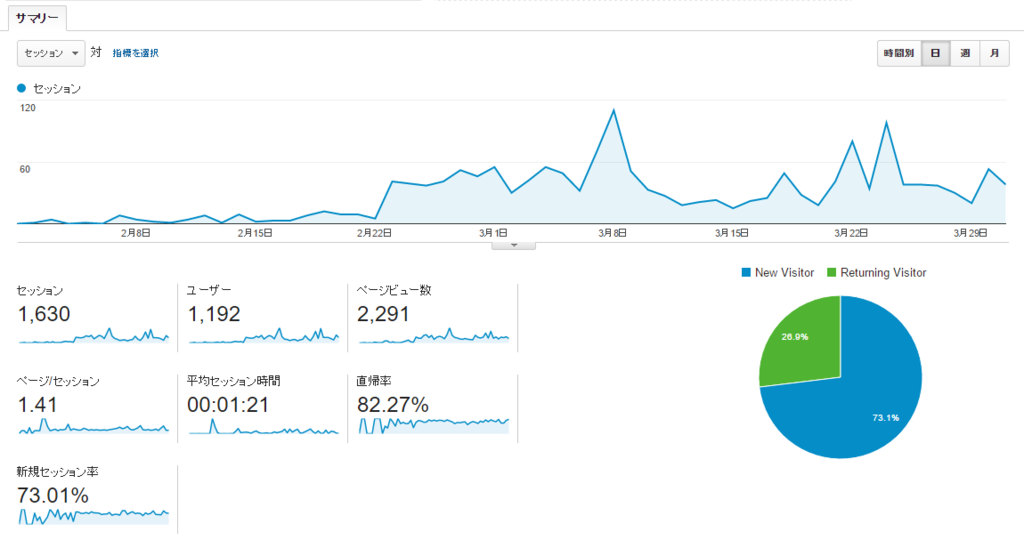
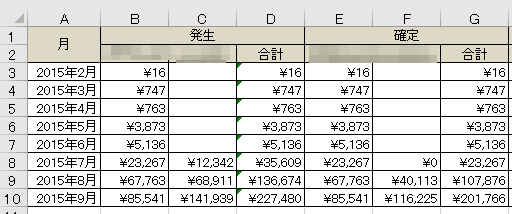
2015年2~3月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2015年2月 | 350 | 6 | ¥16 |
| 2015年3月 | 1,280 | 12 | ¥747 |
上記の準備期間で得た知識により、しっかりした記事を書くことと、いかに被リンクを獲得するかを運営当初から意識していました。
そのリンクを得る方法の1つとして、FacebookページやTwitterのアカウントを作り、最初からそれなりの広告費を使っています。
具体的な金額はこちらの記事に書いた通りで、そこから10か月間は赤字で回すことになるので、当時の僕には痛い出費でした。
そのくせ、成約を狙ったいわゆる広告記事ではなく、それとは関係ないコラム記事を紹介していたので、いいねはありましたが、シェアされることはほとんどありません(苦笑)
もちろん、中にははてぶを付けてもらったり、広告を打っていた記事がブログで紹介される機会もあったので、まったくもって無意味だったとは思っていませんが、具体的なところは分からないので今回は取り上げません。
一方の記事については、最初からほぼすべてを外注のライターさんに依頼していたのですが、依頼方法や報酬形態、単価の決め方などを試行錯誤していました。
自演リンクをしないホワイトハットでは、質の高い記事を更新することが要だと信じていたので、それを追求するとペースが上がらず、やきもきしていた記憶があります。
当然、何か結果が出るわけもないのですが、まだ参入が失敗だったと判断するほど手を尽くしていたわけでもなかったので、よりよくなるよう一生懸命で、諦める方に考えが及ばなかったのはよかったかもしれません。
そして4月に転機が訪れます。
2015年4~6月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2015年4月 | 1,649 | 8 | ¥763 |
| 2015年5月 | 9,934 | 0 | ¥3,884 |
| 2015年6月 | 18,110 | 4 | ¥5,573 |
ゴールデンウィーク目前の4月末、実家でアナリティクスを見ていると、普段よりもアクセスが多いことに気付きます。
5月初めに自宅に帰ってGRCを回すと、狙っていたキーワードが一気に順位を上げていました。

かと言って、この時は成約系のアフィリエイト広告は貼っておらず、アドセンスだけが収益源だったので、大した金額でもありません。
それでも、糸口が見えたことで不安が減り、より上手く運営しようと自分なりの分析を開始したのもこの時期からでした。

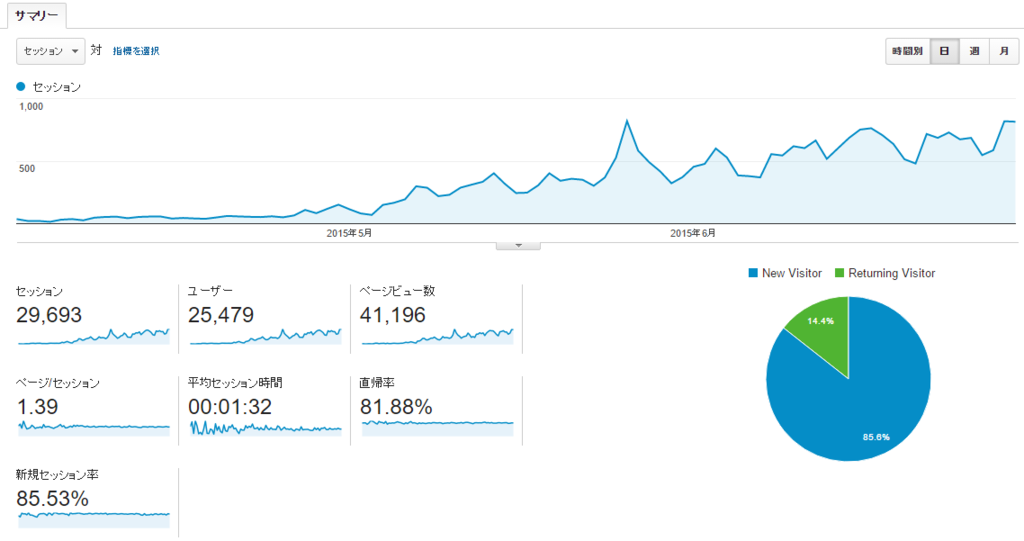
2015年7~9月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2015年7月 | 25,380 | 12 | ¥23,304 |
| 2015年8月 | 36,136 | 9 | ¥108,745 |
| 2015年9月 | 41,978 | 6 | ¥201,021 |
運営開始から5か月後の7月、ふと成約型の広告を貼ろうという思い至ります。

自分からクローズドのASPにメールをして、電話で色々と答えたのちに無事アカウントを作ることができました。
そこに関係する案件がいくつかあって、その後数か月は1つのASPで色々まかなえていたので、そこは運がよかったと思います。
毎月案件を変えたり、キラーページを作るなど改善していくうちに、徐々に成約が増えていきました。
翌月8月には10万円、9月には20万円を超えています。

まだ粗削りですが、解析方法も今の原型ができてきていて、色々なアイディアを試していたことも、この時期の考察を見ていると分かります。

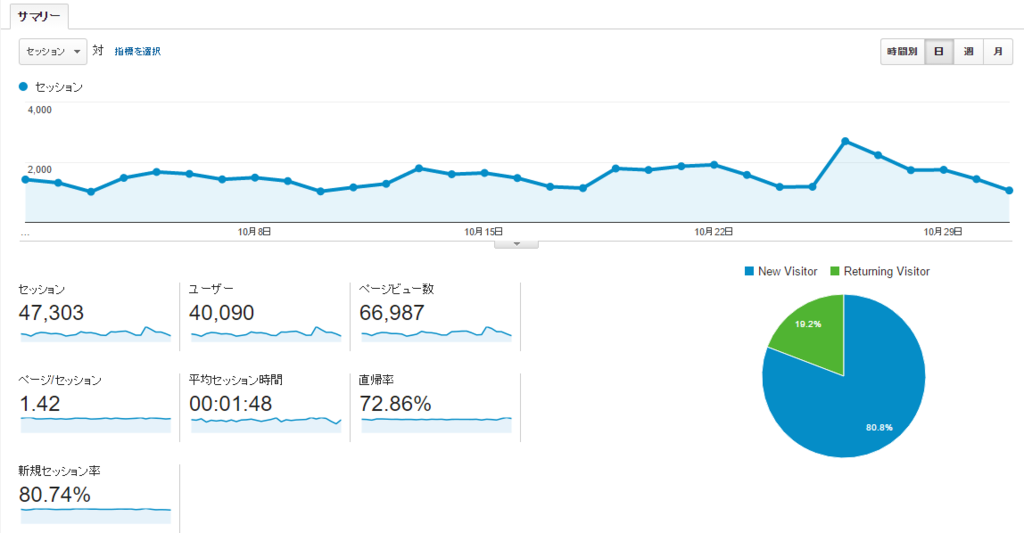
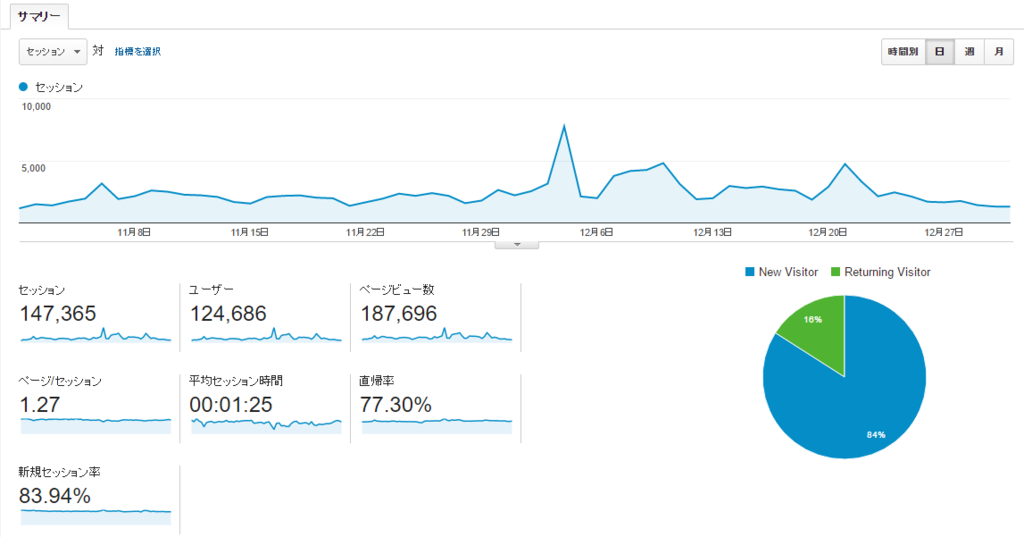
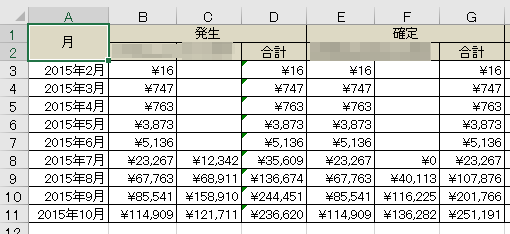
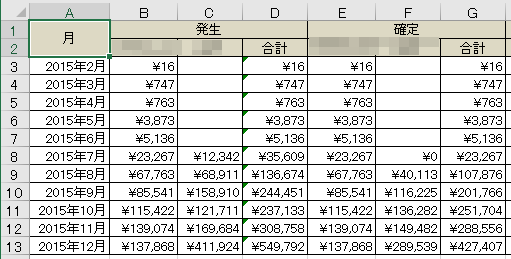
2015年10~12月


※この時、Googleアカウントをアドセンスのものと統一したため、2つにまたがっています
| 年月 | セッション | 記事更新 | 確定報酬 |
| 2015年10月 | 47,303 | 10 | ¥251,191 |
| 2015年11月 | 60,641 | 9 | ¥287,285 |
| 2015年12月 | 86,724 | 4 | ¥454,080 |
そして10月、確定では順調に利益を伸ばしていましたが、ここで初めて発生報酬が減り、少し焦りが生まれます。

どうにかしないと……と、11月には各ページのCTA(記事下の次のアクションを促す部分)にキラーページへのリンクを貼ったのですが、思ったような結果は出ず。
そこで、思い切ってCTAに直接広告を貼るようにしました。
するとその12月にはすぐに結果につながり、発生で50万円を超えます。

その当時、アフィリリンクを貼りすぎると検索順位が落ちる可能性があると見聞きしていたので、サイト内の大半のページに直接広告を貼ることに、かなりのためらいがありました。
でも、売り上げが思うように伸びなくなったことで、思い切った施策をせざるを得ず、それが結果的にはよい方向へとつながったので、この辺もやっぱり運がよかったのだと思います。
また、この頃にはめぼしいキーワードで1ページ目に入ることも増えてきていました。

それにより、ASP側から営業が入り、クローズドの案件の掲載を開始したり、ASPにはない企業からの問い合わせにより、直接提携したりもしています。
直接提携分は成約条件が厳しいだけに、今も報酬は発生していないものの、被リンクをもらえているので、それが全体のドメインパワーを上げてくれている可能性はあるとみています。
それから、この頃にはサイト名での検索される機会も増えていきました。

結果的にはアフィリエイトで収益化することになりましたが、元々は必要とされるサイトを作ることが1番の目的だっただけに嬉しく、また、これもドメインの強さにつながっているかもしれません。
2016年1~3月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2016年1月 | 98,774 | 8 | ¥687,350 |
| 2016年2月 | 94,224 | 5 | ¥709,425 |
| 2016年3月 | 102,953 | 4 | ¥831,326 |
紹介できる案件が増えたので、メインで推す広告を変えてみたり、アドセンスの一部広告やページ単位で非表示にしたり、相変わらず色々試していました。
そうして運営開始から1年が経った2016年2月の確定報酬は、約71万円でした。

最近は1年で100万円を達成している人もいるので、それが達成できなかったことは残念でしたが、順調に伸び続けていたので特に不安はなく、目の前のことをこなしていました。
この頃になると、記事を追加するペースも徐々に落としていて、依頼書作りにかける時間も減り、作業に大分余裕がでてきました。
このブログを開始したのもこの3月のことです。
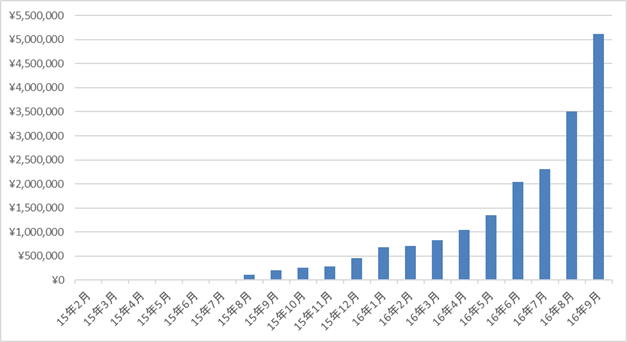
2016年4~6月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2016年4月 | 110,109 | 5 | ¥1,048,577 |
| 2016年5月 | 136,651 | 2 | ¥1,354,298 |
| 2016年6月 | 149,108 | 0 | ¥2,045,064 |
4月、とうとう確定で100万円を超え、さらにその2か月後の6月には200万円に達しました。

それに一役買ったのが特別単価で、それまでメインで紹介していた案件と、別で提案を頂いた案件とを1か月間かけてABテストし、結果CVRがよくなった上に単価も約1.3倍にアップしました。
加えて、内部リンクでの流入がメインだったキラーページが、思いがけずいいキーワードで1ページ目に入り、直接流入が増えたのも大きいです。

2016年7~9月

| 年月 | セッション | 記事更新 | 確定報酬 |
| 2016年7月 | 164,016 | 0 | ¥2,303,027 |
| 2016年8月 | 177,309 | 1 | ¥3,500,655 |
| 2016年9月 | 203,121 | 1 | ¥5,126,840 |
6月以降は新規の記事を追加することもほとんどなく、今ある記事の修正が中心になっていました。
月初めにデータの集計を行い、それを元に施策をABテストにかけ、あとはその結果を待って、よければ採用、悪ければ不採用というサイクルの繰り返しです。
以前にも紹介しましたが、ABテストにはこちらのツールを使っています。
Optimizely正規代理店ギャプライズ|No.1ABテストツール
そのABテストも、効果が判定できるに細かな施策が多く、さらに結果が出るまで待っている方が長いので、地味なことを続ける毎日です。
それでも、ありがいことにアクセスは順調に増え続け、7月は20万PV、9月は25万PVを超えました。

そして、4月に上がり始めたキラーページの流入が増え続けたことで、8月には350万円、9月には500万円まで伸びたというのが、ここ1年8か月間の経緯です。
まとめ
こうやって振り返ってみると、13か月目以降は更新も減り、サイト自体に大きな変化も加えておらず、その中で大きく利益を伸ばせたのは、1年目の“お釣り”を受け取ったようなものです。
それだけ結果が出るのに時間がかかる中、信じて作業を続けるのは大変だと思います。
ましてや、大きな影響があった特単と検索順位のアップは、僕の場合は待ちの姿勢の中で得たもので、それがいつやってくるかも分かりません。
それでも信じて続けられたのは、1つ1つの作業の効果を数字で見れるようにし、前進していることを逐一確認しながらやってきたことが大きいと思っています。
また、1年弱利益が出なくても続けられる環境があったことも忘れてはならず、それも含めた準備というのは、事業をする上で大事なことです。
最近大学を辞めるとか独立するとかの話題が多く、僕はそれも自由だとは思いますが、時間的・心理的に続けられる環境づくりを意識すると、何がかしこいのかも見えてくるかもしれませんね。
と、人のこと気にしているほど安定しているわけでもなく、まだまだリスクヘッジなどすることはたくさんあるので、引き続き頑張ります。
ではでは!
グーグルアナリティクスとエクセルを使って、ページ毎のアクセス数が比較できる一覧表の作り方
こんにちは、とみたです。
9月もまた勉強会やワークショップに参加する機会が多く、あっという間に月末です(泣)
特に今月は、法人化前に経費を使おうとパソコンとか椅子の新調でショールームに出かけたりしていたので、あっという間に過ぎてしまいました。
そのレビューなんかもしたいんですが、最近分析関係のことも書いていないので、なんとか月一更新を続けるべく、かんたんな比較表の作り方を紹介します!

今回の比較表を作る目的
先月、とあるセミナーに参加した時に、「記事の修正はどのタイミングですればいいのですか?」という質問が出ていました。
僕の考えだとその答えは1つではなくて、何のための修正かによると思います。
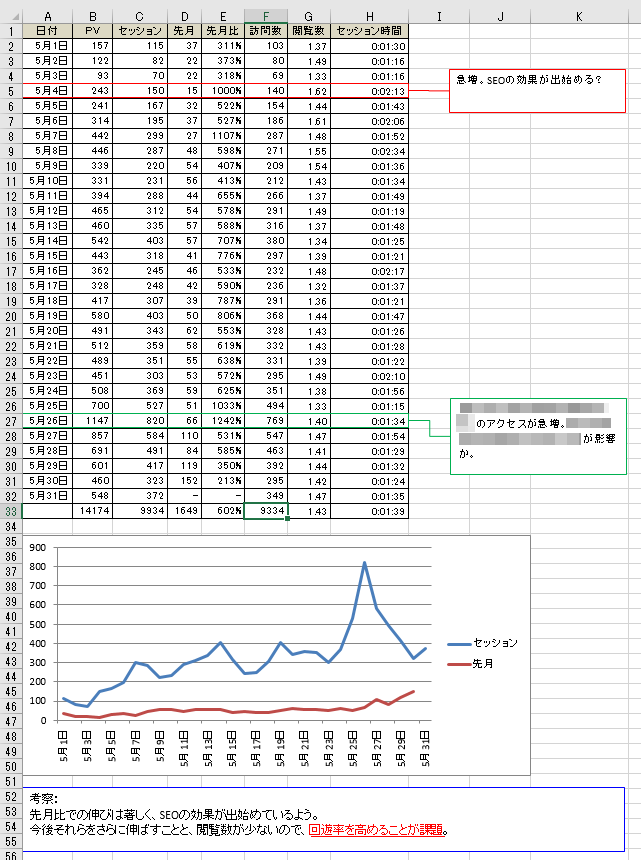
以前紹介したこちらのデータ集計の方法(別タブ)の、特に「6.ページ毎分析」は、今あるアクセスをより多くしたり、今よりもっと成約や別記事へと誘導するための修正をするために、ページ毎に細かなデータを取っています。
これはある程度アクセス数があるからこそ、『その流れを整える修正』が活きてくるのであって、アクセス数が少ない段階では、改善しても影響が小さく、効率がよくありません。
ですから、ある程度狙ったキーワード、もしくは他ページから流入が出てきてからが修正のタイミングと考えています。
一方、アクセスが集まっていない段階でもやることはあります。
狙っているキーワードの順位が長い間横ばいのままだったり、月単位で見て下がってくるようであれば、それは修正のタイミングと考えます。
特に僕の場合は、1記事1記事狙うキーワードを決めて、その検索意図を考えて記事にするので、同じ内容で別記事を書くわけにもいきません。
なので、その記事が狙っているキーワードで上がってこないか、1度上がったものが落ちてくるようであれば、内容に手を加えるようにしています。
それは言ってしまえば、GRCで各キーワードの順位を見ていれば分かる話ですが、他にも次のような目的で、記事ごとの検索流入数の一覧をまとめているのが、今回紹介する集計データです。
・検索流入が増えない記事を把握するため
・成約のための修正の優先順位を決めるため
・メインワードの順位が変わらず、流入が増減している記事を把握するため
なお、これは以前に「2.人気ページと不人気ページ」という内容で紹介したものを改良して、先月と比較できるようにしたもので、シンプルながら得られる情報は多いと思います。
また、エクセルは最新の2016を使用して解説しており、特に2007より前のバージョンでは操作が違う可能性がありますが、ほとんど基本機能だけを使う方法なので、機能的には幅広く対応できるはずです。
はじめにカスタムレポートの準備
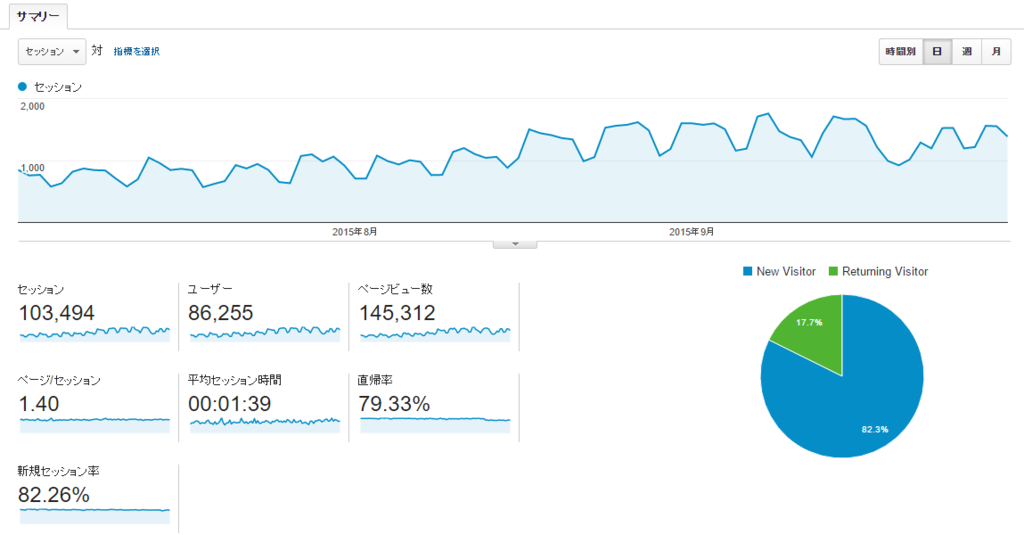
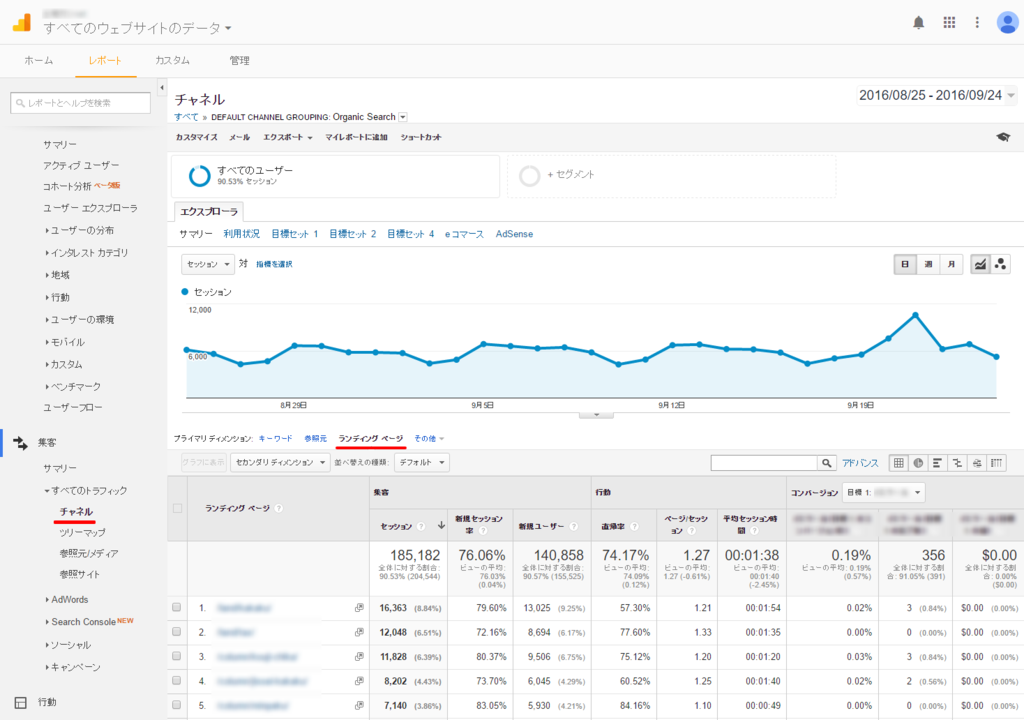
今回見るオーガニック検索による流入数は、グーグルアナリティクスの集客>サマリー>Organic Search>ランディングページと進むと見ることができます。

これでも数字は同じですが、見たいデータが決まっていて、なおかつ毎月など頻繁に見るのであれば、カスタムレポートを作っておくと便利です。
以下その方法を紹介しますが、面倒であればアカウントにログインの上、こちらのURLにアクセスすれば、僕が使っているカスタムレポートをインポートできますので、よかったらどうぞ。
https://analytics.google.com/analytics/web/template?uid=ZyP4yS2OR1SaaKXdcuJyFg
まずはグーグルアナリティクスのどの画面からでもいいので、上部の「カスタム」をクリックし、カスタムレポートのサマリーを開きます。

次に画面上部の「+新しいカスタムレポート」をクリックします。

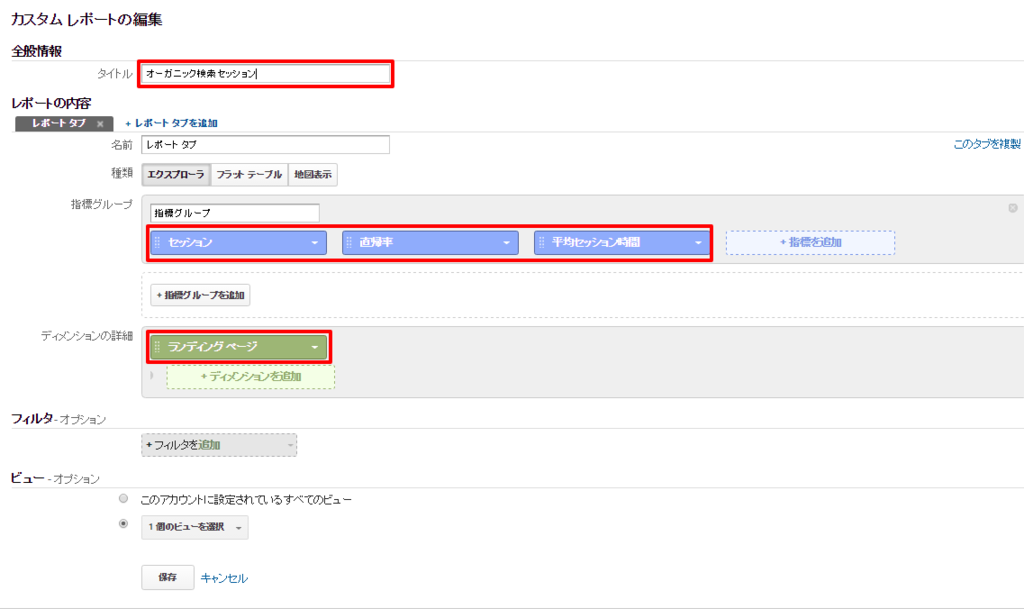
カスタムレポートの作成画面が開いたら、次のように入力&選択してください。

タイトル:
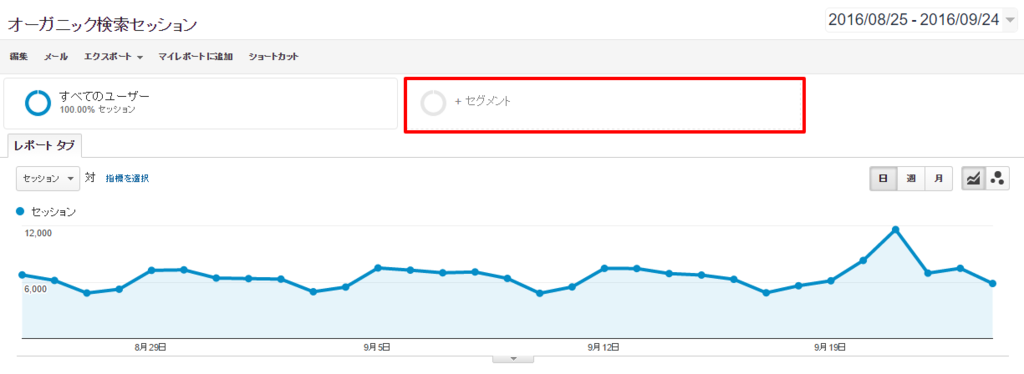
オーガニック検索セッション
指標グループ:
セッション
直帰率
平均セッション時間
ディメンションの詳細:
ランディングページ
選択の際はたくさんの候補が出てきますが、それぞれ検索窓がついているので、そちらで絞り込むのが1番探しやすいです。
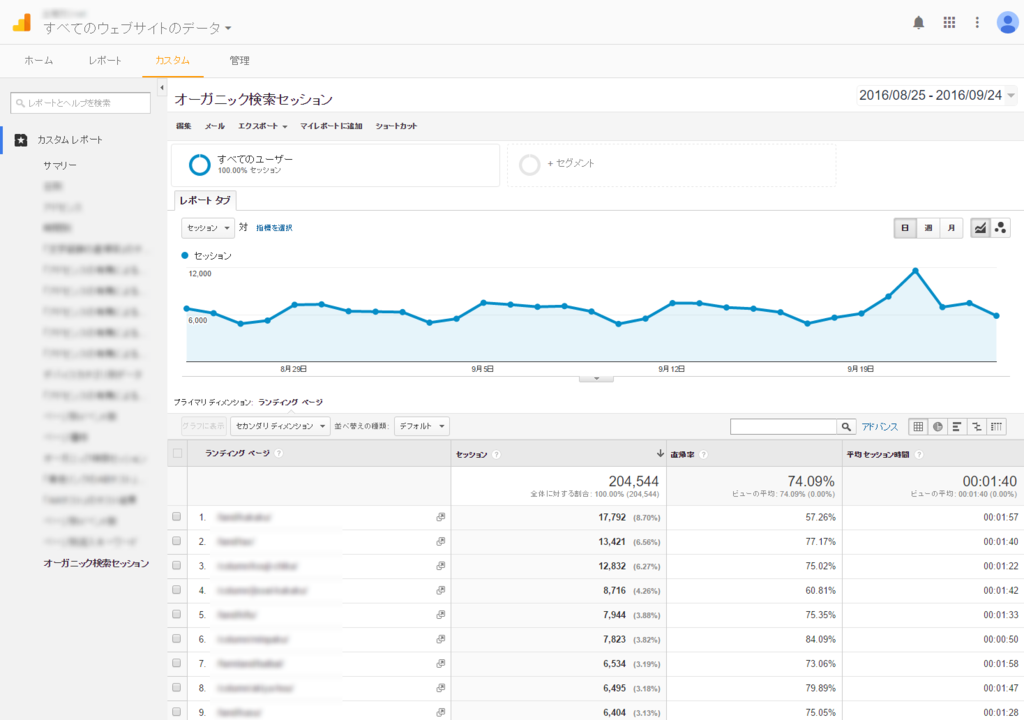
最後に「保存」をクリックすると、今作ったカスタムレポートが開きます。

ただ、これだとオーガニック検索以外のセッション数も含まれているので、セグメントを使います。
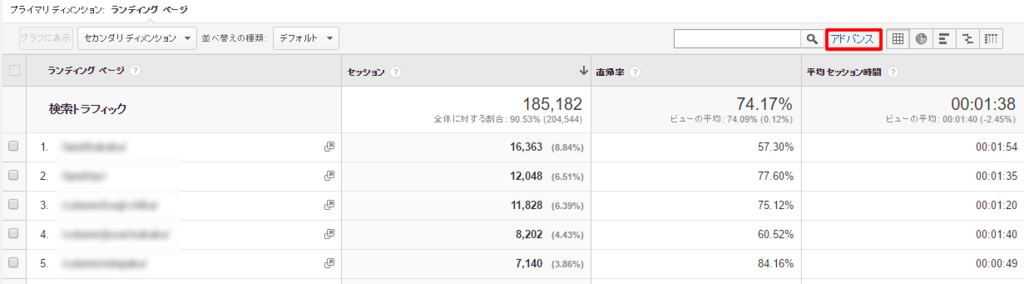
表の上、右側にある「+セグメント」をクリックし、セグメントの設定画面を開きます。

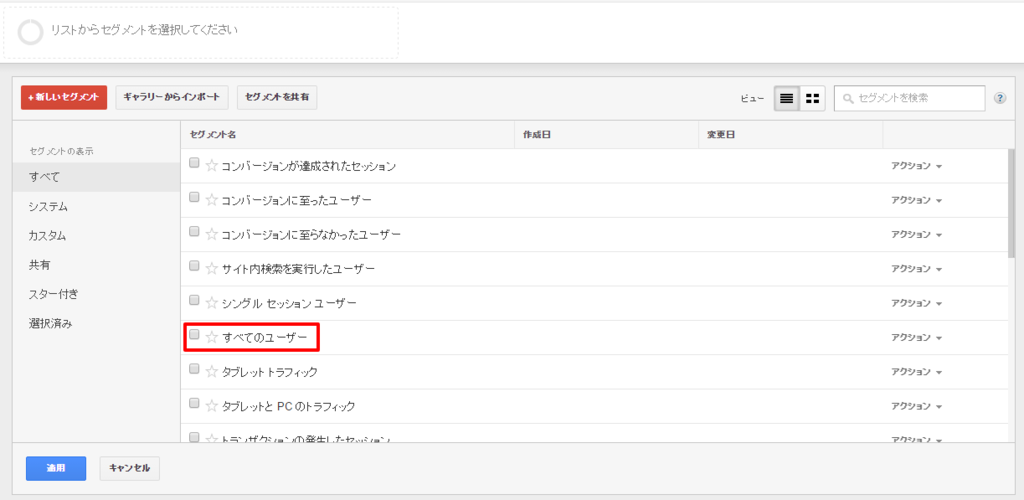
最初についている「すべてのユーザー」のチェックを外します。

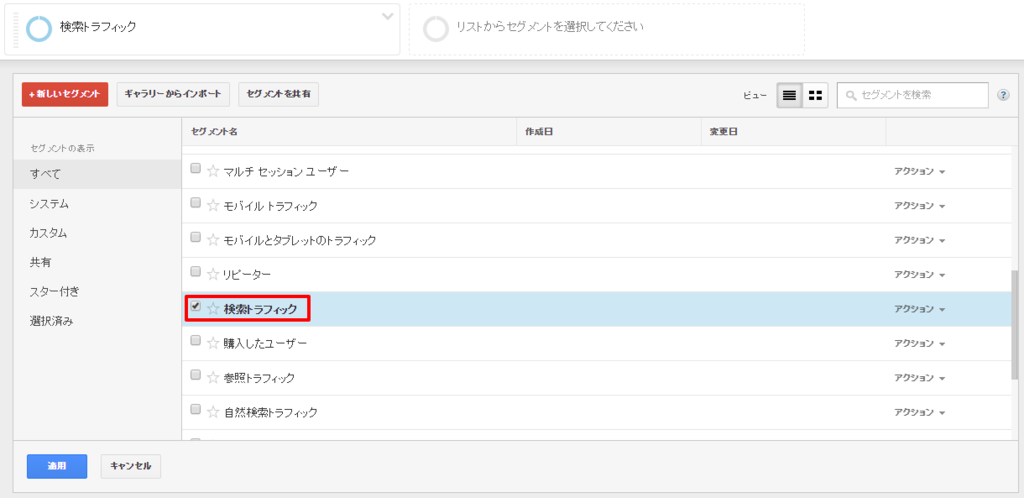
続けて、その下にある「検索トラフィック」のチェックを入れます。

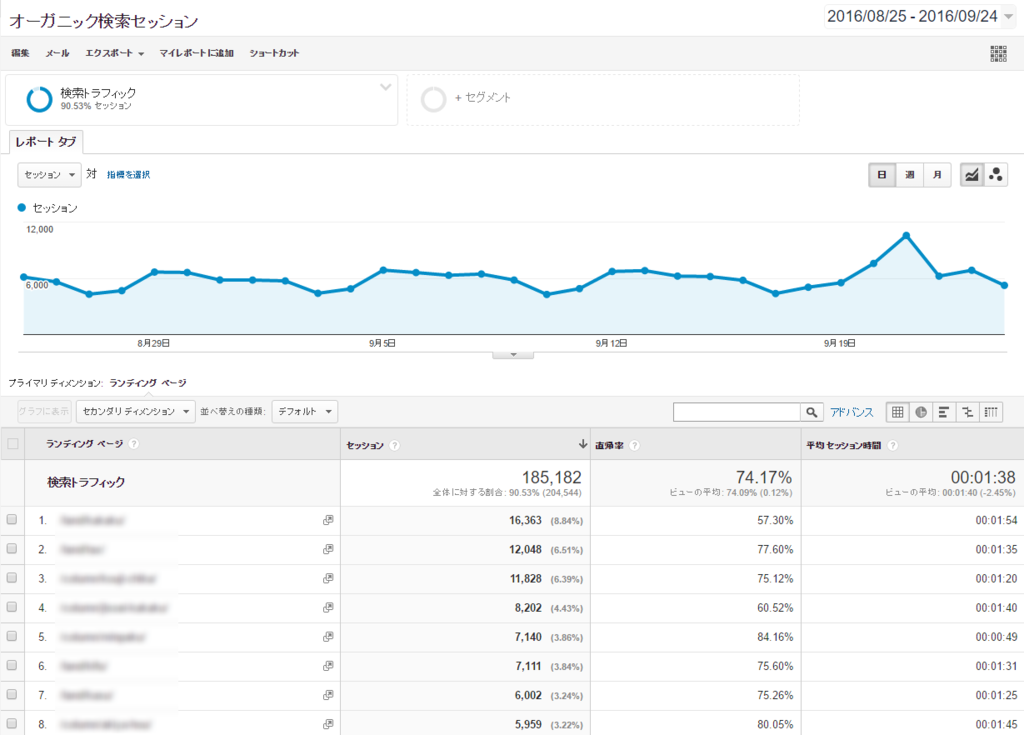
その後「適用」をクリックすると、検索トラフィック=オーガニック検索によるセッションによる数字だけが表示されます。

これにより、例えばサイト公開やバズって一時的にSNSからの流入が増えた場合も、その増減に惑わされずに済みます。
設定自体はこれで終わりで、最初に紹介したリンクからインポートした場合も、ここまでの設定はできています。
ただ、表示件数がデフォルトの10件ではさすがに少ないので、右下の「表示する行数」のセレクトボックスをクリックし、表示件数を増やします。

どの程度がよいかはサイトの規模によりますが、ここでは250件にしました。
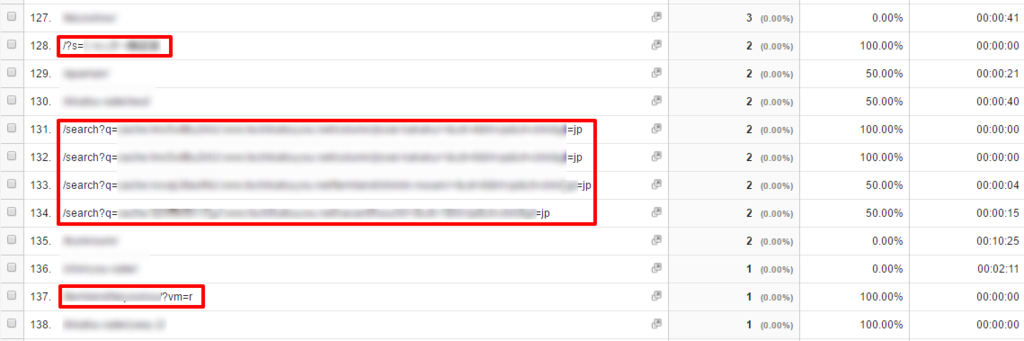
するとセッション数が少ないランディングページに、動的なURLが含まれていることが分かります。

含まれていなければ次の設定は不要ですが、含まれている場合は後々邪魔になるので、できる限り除外しておきます。
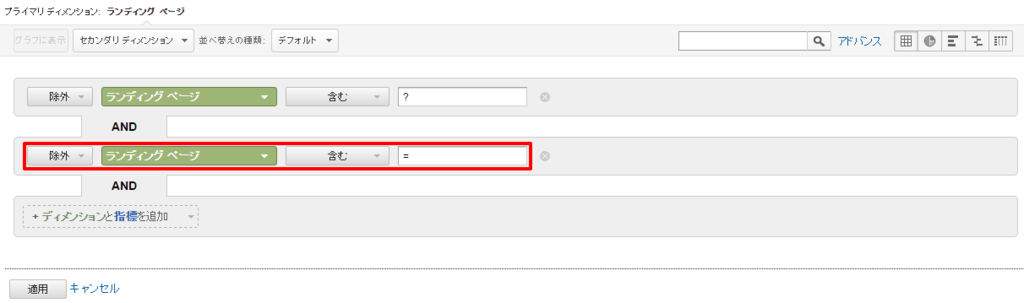
例えばうちのサイトであれば、「?」「=」が含まれていることから、これらを利用すればよさそうです。
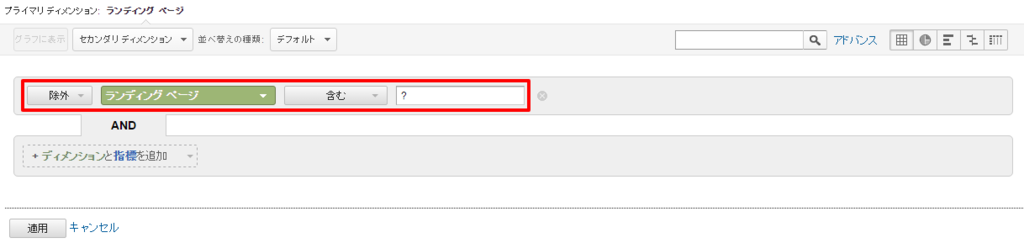
まず、表の右上にある虫眼鏡マークの横、「アドバンス」をクリックします。

すると詳細検索の画面が開くので、左端のセレクトボックスは「除外」を選択し、右端のテキストボックスに「?」(※半角)と入力します。

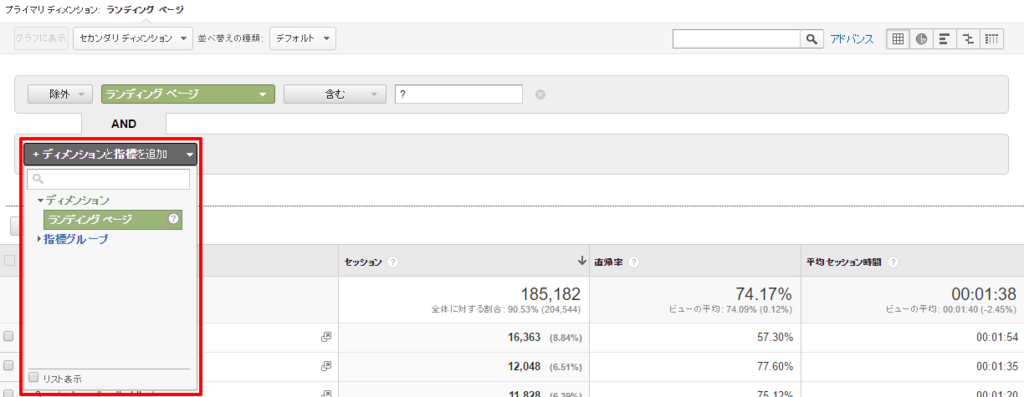
さらに「ディメンションと指標を追加」をクリックし、ディメンション>ランディングページを選びます。

検索の設定が1行追加されるので、同じく「除外」を選び、「=」(※半角)と入力します。

できたら「適用」をクリックします。
これで表示件数が減り、ある程度必要なデータだけを抽出できました。
このように不要なデータの共通点を考え、それを除外するのがコツです。
なお、さきほどのセグメントやこの除外検索は、カスタムレポートには反映されていません。
(カスタムレポートの設定でフィルタをかけていれば、除外の方は維持できます)
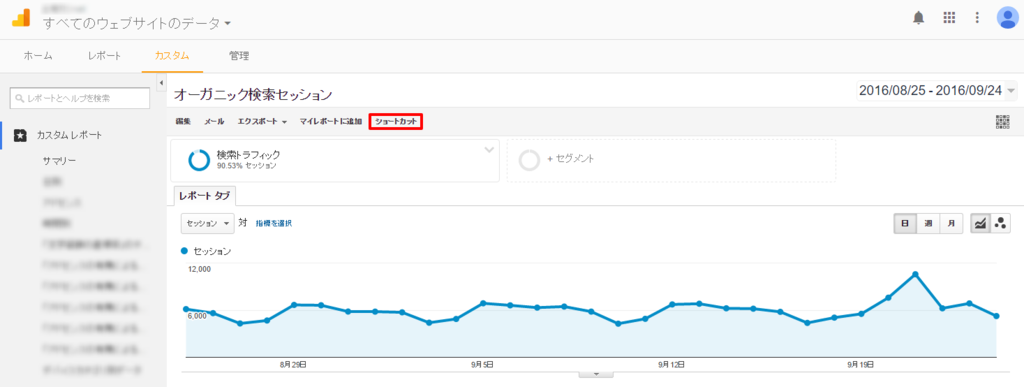
そこで、ショートカットに登録しておくと、毎回設定しなおす必要がなく、便利です。
画面の上部に「ショートカット」というボタンがあるので、それをクリックします。

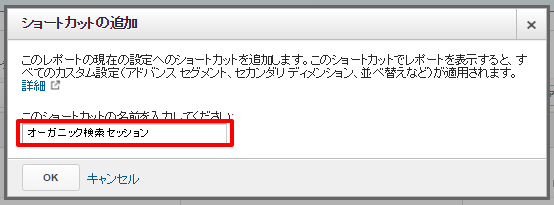
するとポップアップが開くので、分かりやすい名前を入力します。
ここではカスタムレポートと同じ、「オーガニック検索セッション」にしました。

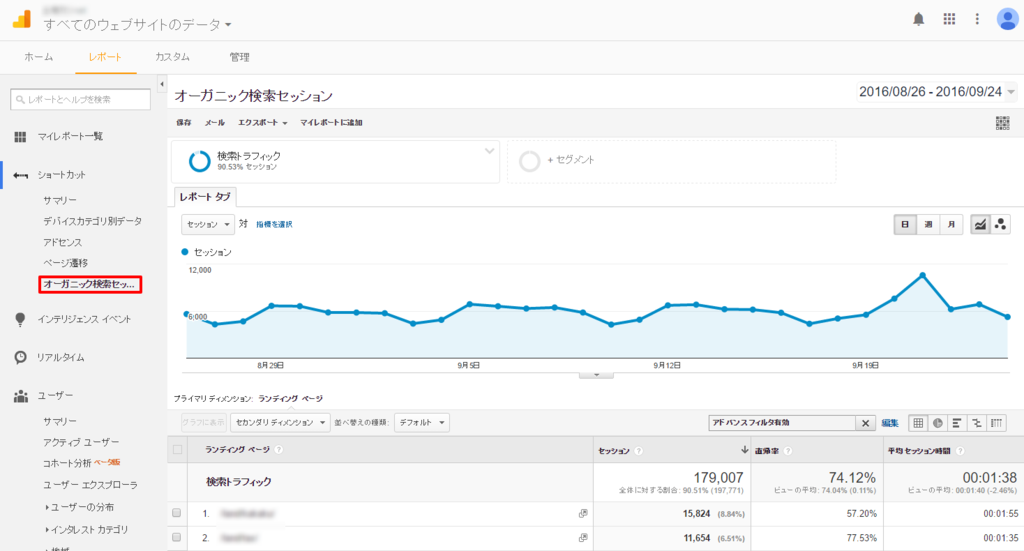
「OK」をクリックするとショートカットに追加されるので、次からはサイドバーのショートカット>オーガニックセッション数をクリックすると、このページを開くことができます。

データを取得する
ではここから、データを取得していきます。
まず、さきほどのショートカットからカスタムレポートを開き、右上の期間が表示されているボックスをクリックします。

そして、今回は先月である8月と先々月7月を比較するため、まずは直近8月1日~8月31日を選択します。

続けてその下にある「比較」のチェックボックスをクリックし、7月1日~7月31日を選択します。
※今回はたまたま比較する前後の月が同じ31日間でしたが、そうでない場合は日数が違っても、ひと月で見ています。

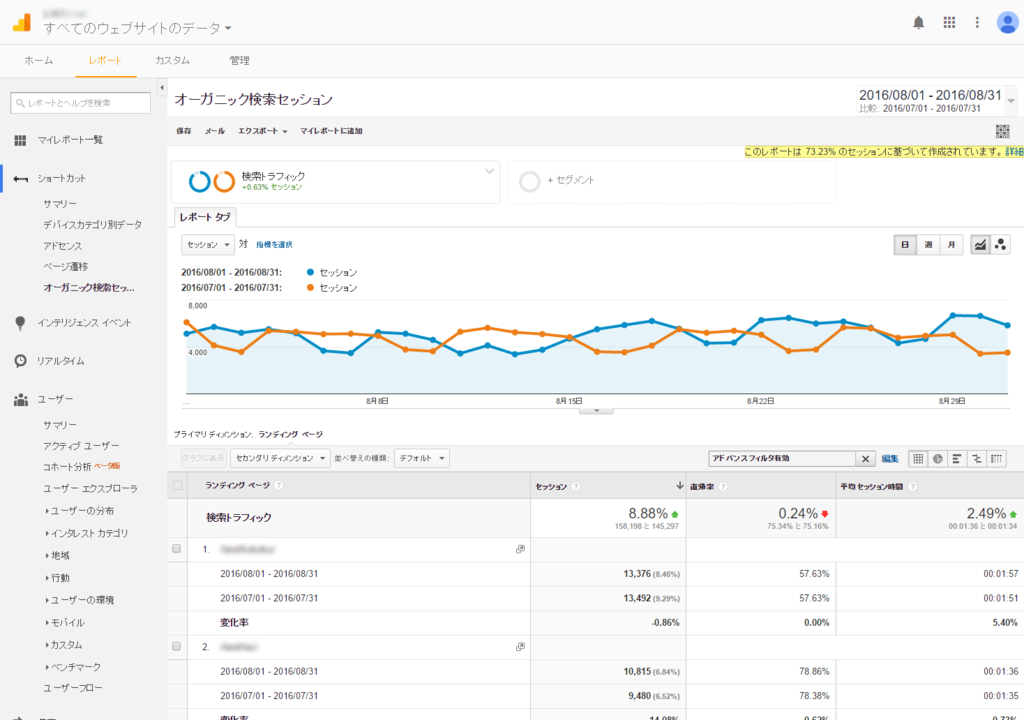
そして適用をクリックすると、選択した期間のデータが表示されます。

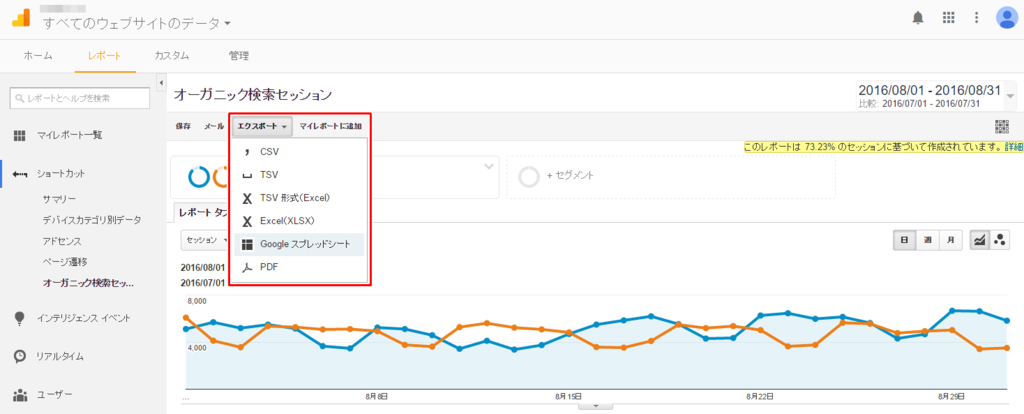
ではこれを、一旦Googleスプレッドシートにエクスポートします。
画面上部にあるエクスポート>Googleスプレッドシートを選びます。

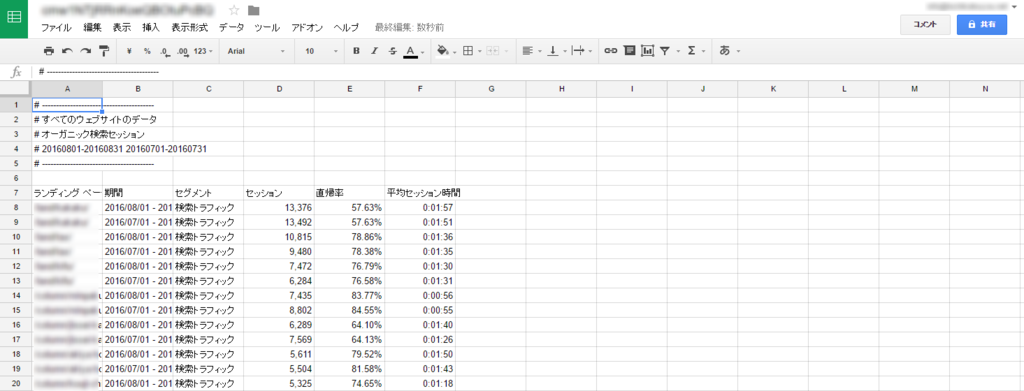
Import documentという英語の画面が開いたら、「import the data」をクリックし、ブラウザ上にスプレッドシートが開きます。

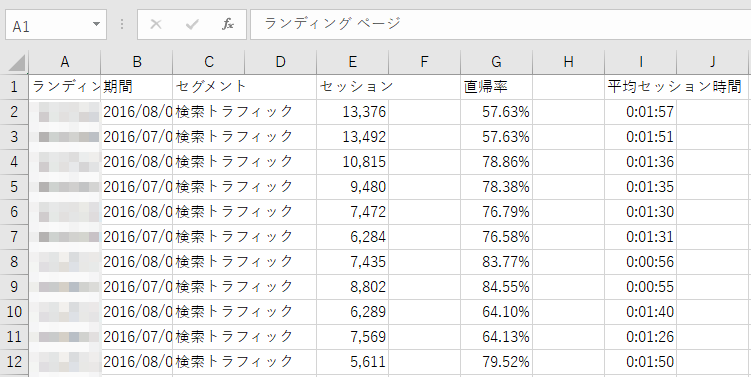
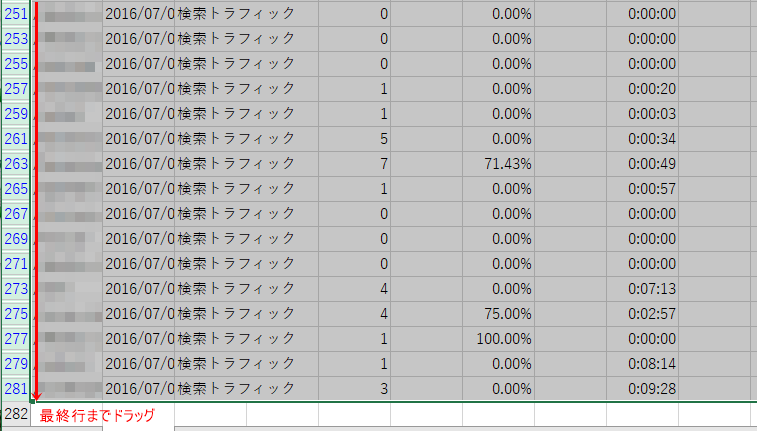
不要なデータも含まれているので、A~F列を7行目から必要な分だけを選択します。
合計値は必要ないので、ここでは140ページ分、287行目までを選択しました。
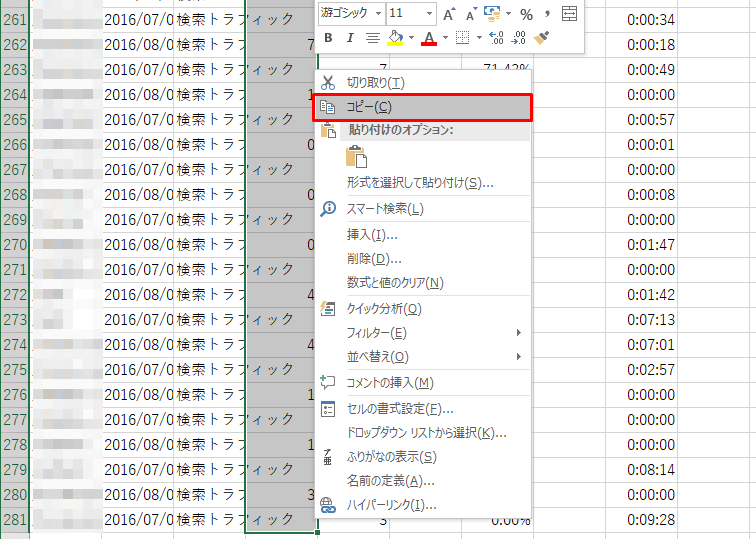
そしてCtrl+cか右クリック>コピーでコピーします。

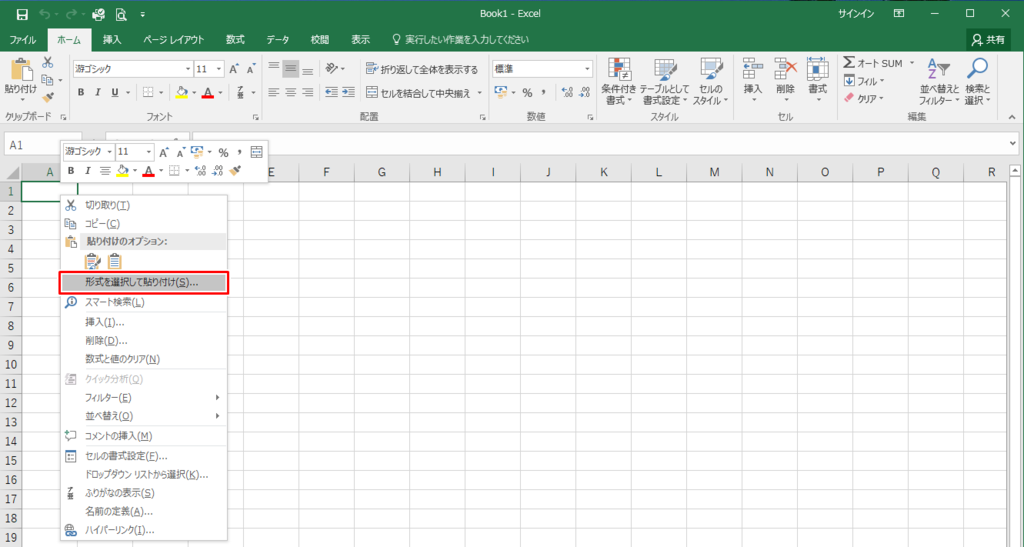
ここでエクセルを開き、A1セルを選択したら、右クリックか上部メニューより、「形式を選択して貼り付け」をクリックします。

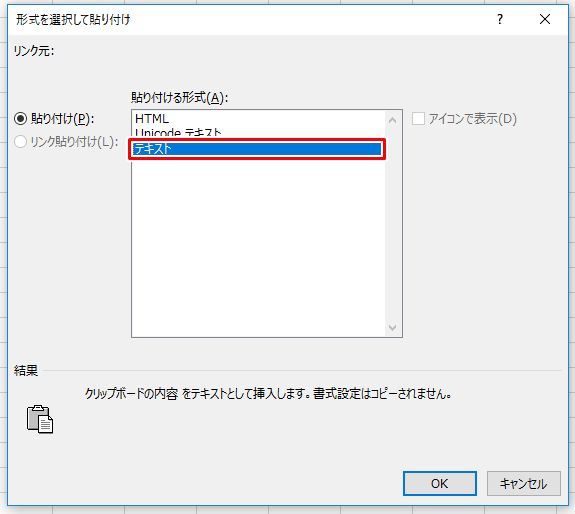
貼り付ける形式は「テキスト」を選び、OKをクリックします。

これで必要なデータを取り出すことができました。

わざわざスプレッドシートに出力してからコピーしたのは、直接エクセルシートに出力すると、セッション時間の数字が上手く表示されないからで、このデータが必要ないのであれば、CSV形式などでエクスポートした方が早いです。
データを整える
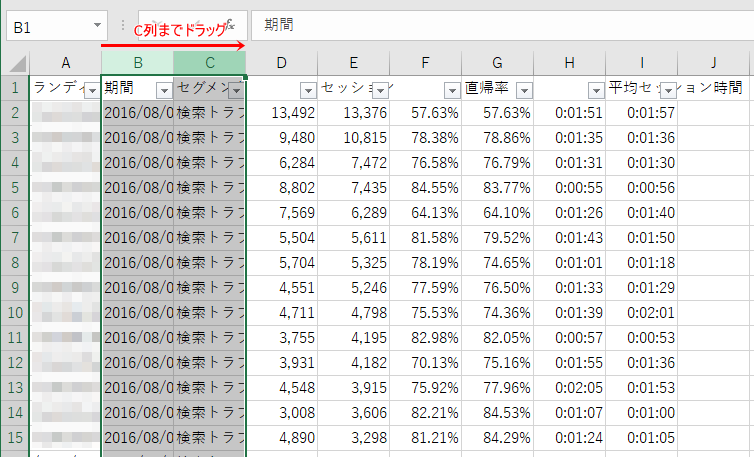
ここで貼り付けしたデータを見てみると、先月と先々月のデータが縦に並び、少し見づらくなっています。
そこで左側に先々月のデータを、右側に今月のデータを置くことで、前後の比較がしやすいよう整形していきます。
丁寧に解説していきますが、少し難しいかもしれません。
その場合は機械的にやって頂いても構わないので、とりあえず完成まで進めてみてください。
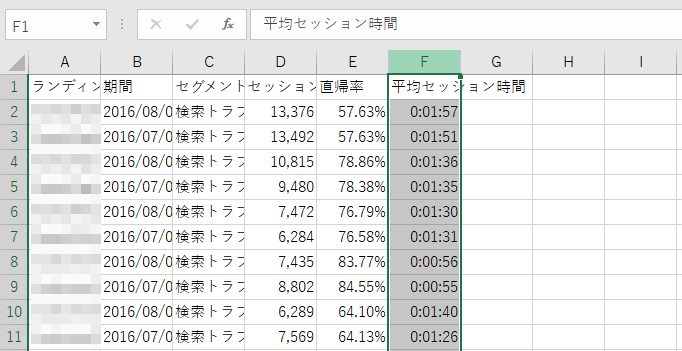
最初に、各項目の数字を横に並べるために、列を用意します。
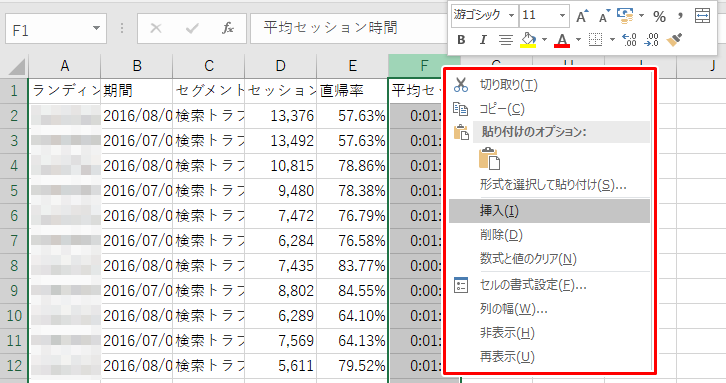
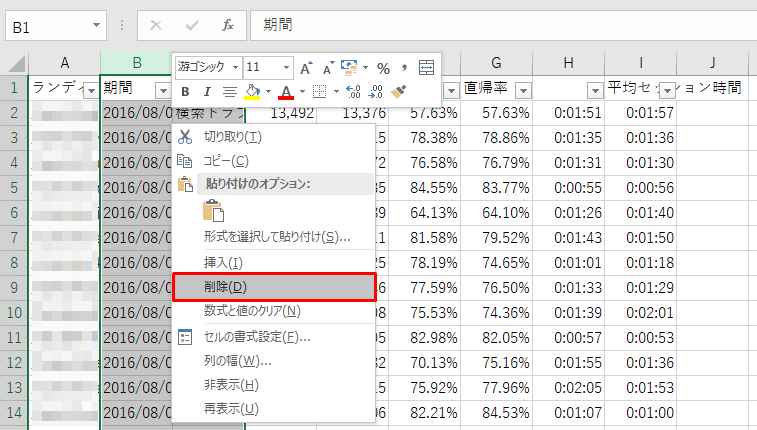
「F」と書かれたところを左クリックしてF列を選択します。

そのままF列の上で右クリックし、「挿入」をクリックします。

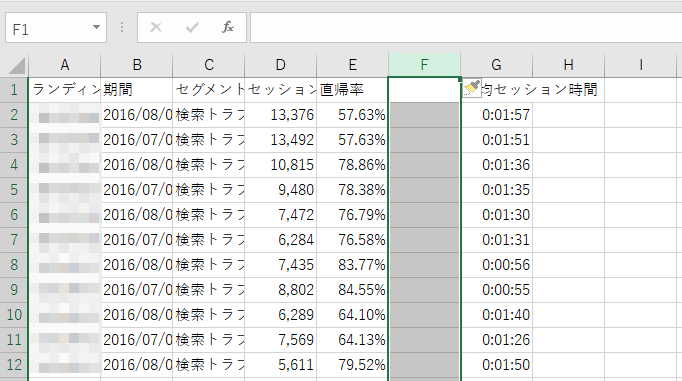
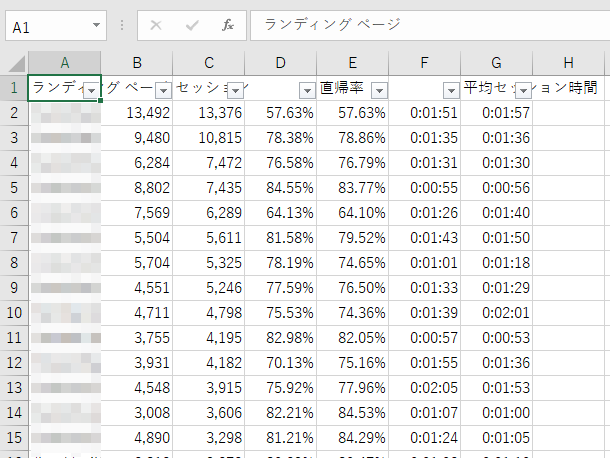
すると先ほどF列だった列がG列に移り、新たなF列が挿入されます。

同じ要領で、E列を選択して挿入、D列を選択して挿入し、次のような形にします。

次に新しく挿入した行に、先々月、今回であれば7月のデータを表示します。
方法はいくつかありますが、今回は基本的な数式を使います。
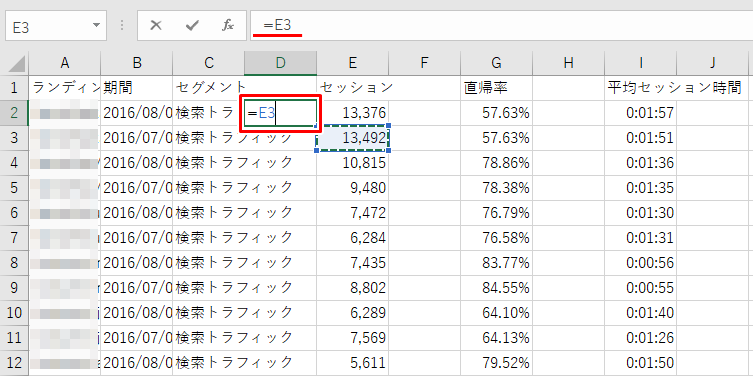
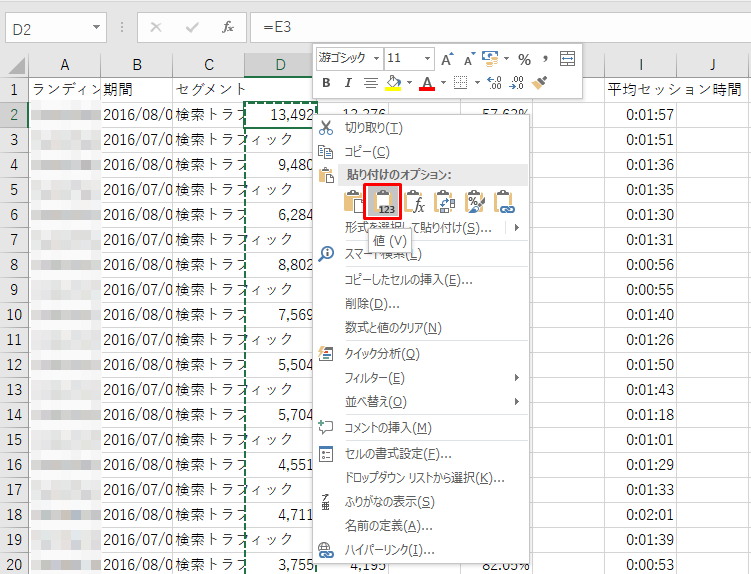
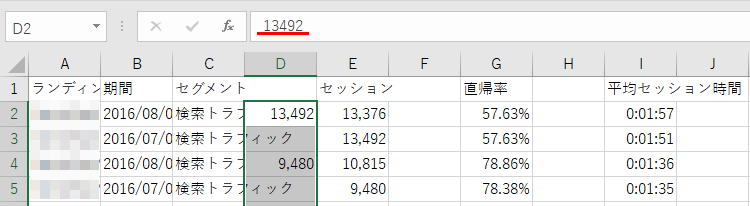
まずはD2セルを左クリックで選択します。
この時、キーボードの「半角/全角」のキーを押し、半角入力にしておきましょう。
そしてそのまま選択した状態で「=」と入力し、続けてE3セルをクリックします。
次のような表示になれば合っています。

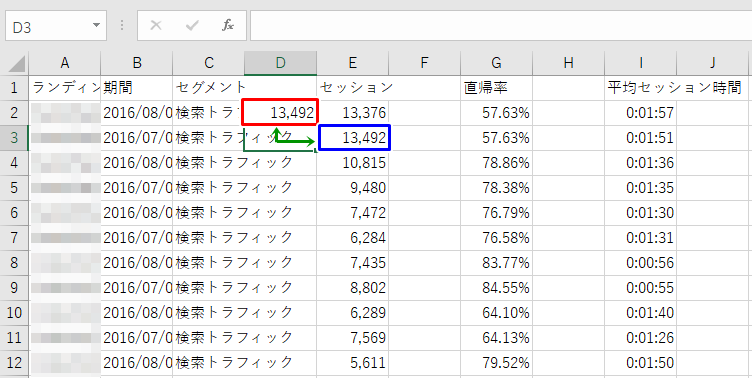
そのままEnterキーを押すと、E3セルのデータがD2セルに表示されます。

ここから少しややこしいので、注意しながら進めてください。
先ほどの数式入力で、D2には7月のデータが、E2に8月のデータが表示されています。
つまり、偶数行にだけ横並びのデータが表示されているので、これを1番下の行までコピーしていきましょう。
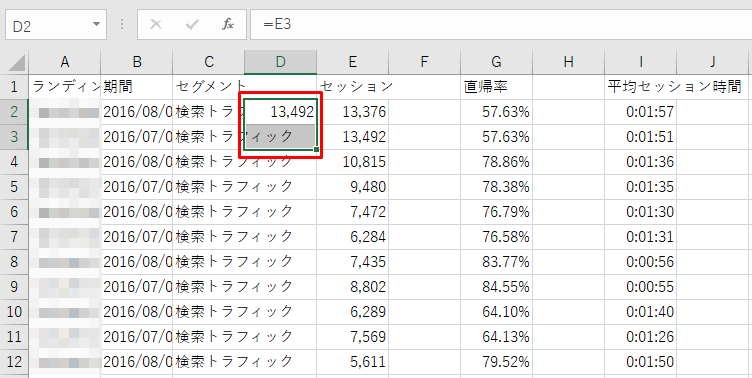
そのためにまず、D2セルをクリックし、そのままドラッグして、D2とD3セルを選択します。

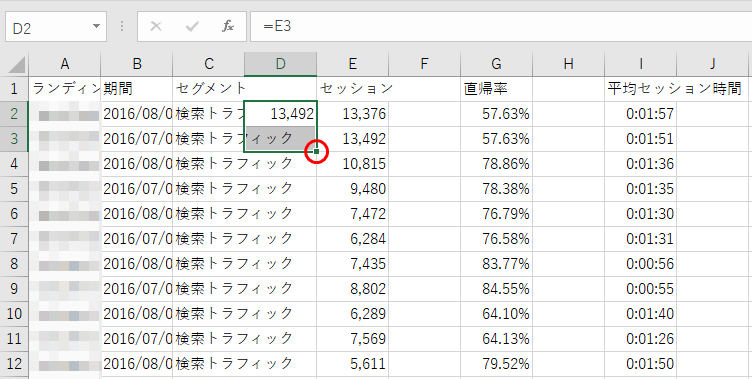
次にオートフィルという機能を使って下まで数式をコピーしていくのですが、選択した2つのセルの右下に小さな四角があり、そこにカーソルを合わせると、白抜きの十字から黒い十字に変わるところがあるので、探してみてください。

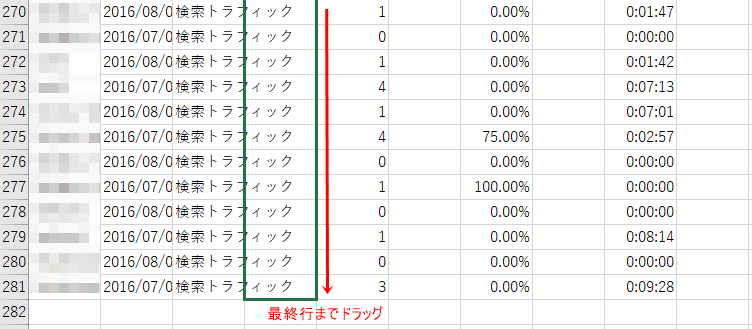
見つけたら左クリックして、最終行までそのままドラッグします。
ここでは281行目までドラッグしました。

そこで左クリックを離すと各行に数式がコピーされます。
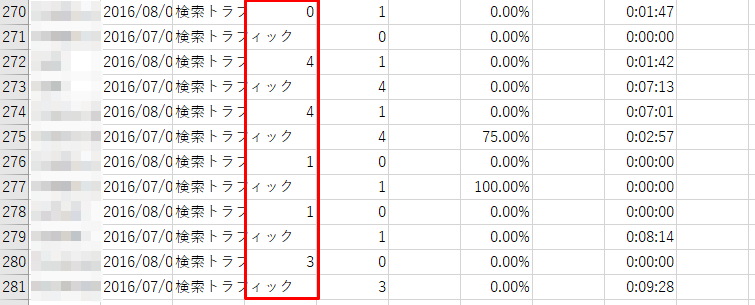
1行ごと、偶数行に数字が表示されていたらOKです。

ここで後の手順のために、データを変換しておきます。
現状ではD列のデータは、E列のデータを数式で表示しているだけなので、E列のデータが消えると、一緒に消えてしまいます。
そこで、オートフィル後のD列が選択された状態で、D列のどの行の上でもいいので、右クリック>コピーをクリックします。

そして1番上までスクロールして、D2セル上で左クリックして選択し、右クリックしたら、貼り付けオプションの「値」を選択します。
バージョンによって貼り付けオプションという項目がない場合は、「形式を選択して貼り付け」から、「値」を選んでも同じことができます。
※また最新のバージョンでは、そのまま同じD列上で右クリック>値を選択して貼り付けでも構いません。

すると、数式だったD列が数値に変わり、E列を消してもそのまま残るようになります。

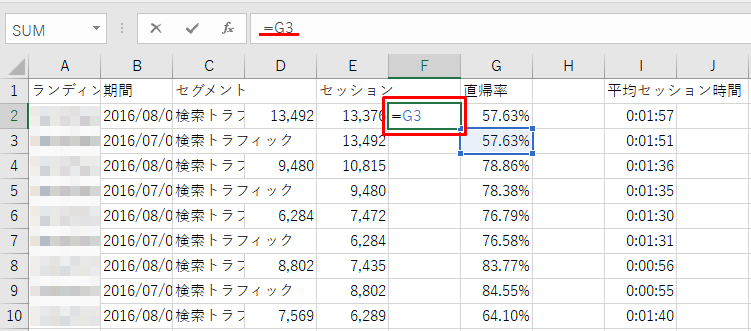
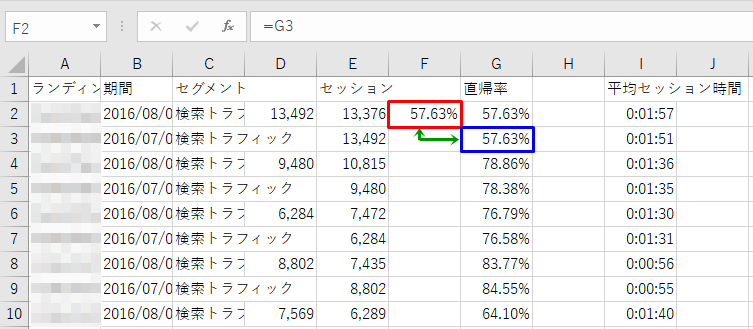
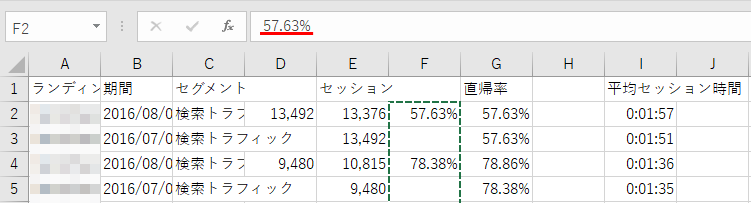
続けて、F列にもG列の内容をコピーするため、F2セルに「=G3」と入力しましょう。

もしも画像のようにG3と違う数字が表示された場合は、単位がパーセントになっていないことが原因です。
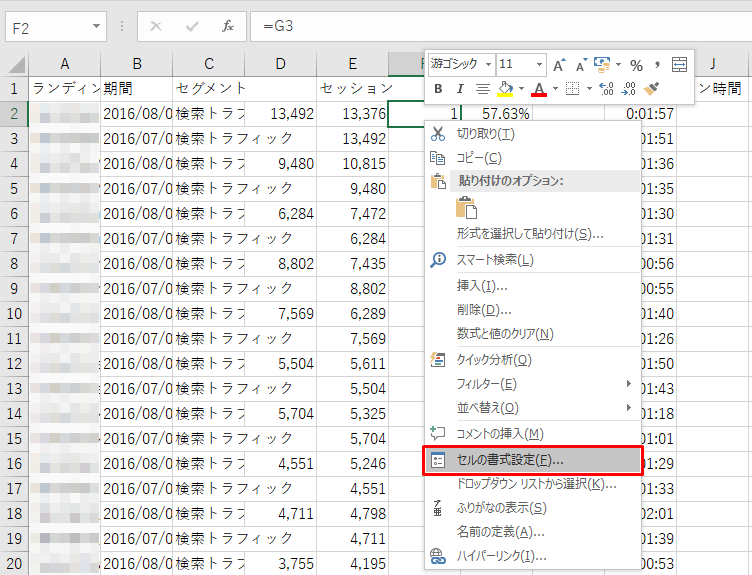
F2セル上で右クリックして「セルの書式設定」をクリックするか、メニューバーのホームタブの書式>セルの書式設定をクリックします。

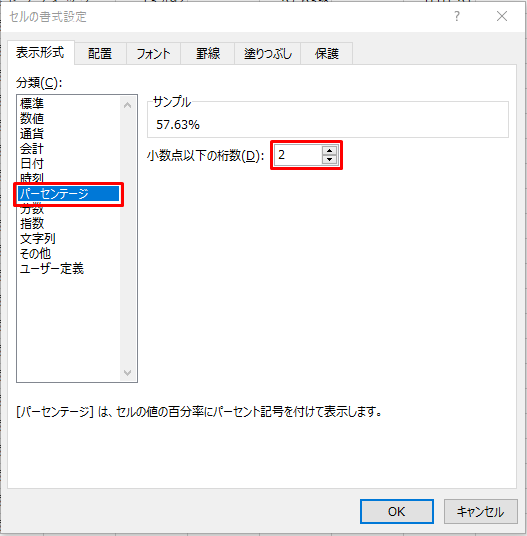
書式設定のボックスが表示されるので、図のように分類を「パーセンテージ」に、小数点以下の桁数は「2」を選択し、OKをクリックします。

これで同じ表示になりました。

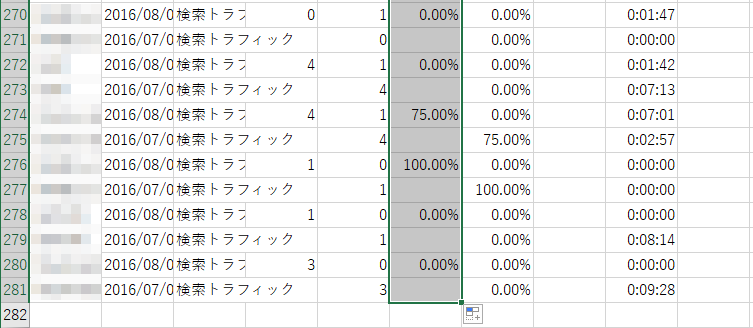
あとは先ほどと同じ要領で、F2とF3セルを選択して、最終行までオートフィルでコピーします。

そして、数式が入力されているF列をコピーして、同じセルに値として貼り付けます。

H列も同じで、H2セルに数式でI3のデータを表示し、H2とH3を選択して、下までコピーします。
そして数式のデータをコピーして、値として貼り付けましょう。

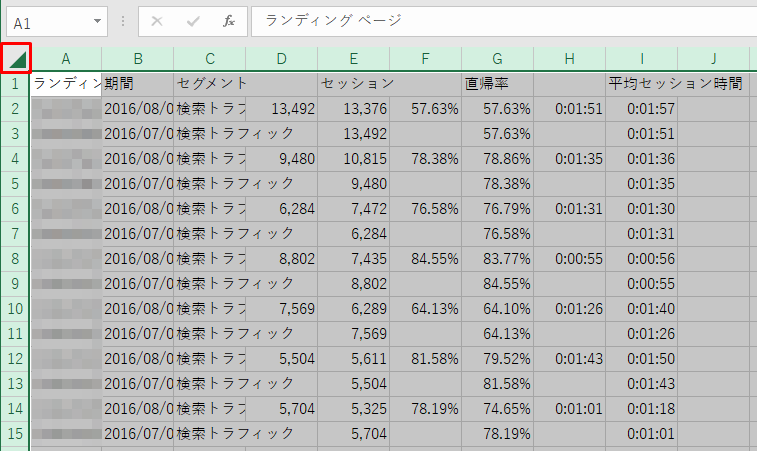
これですべての先月(8月)と先々月(7月)のデータが横並びになったので、不要な列と行を削除していきます。
まずはA列と1列の左上にある、何も書かれていないところを左クリックして、すべてのセルを選択してください。

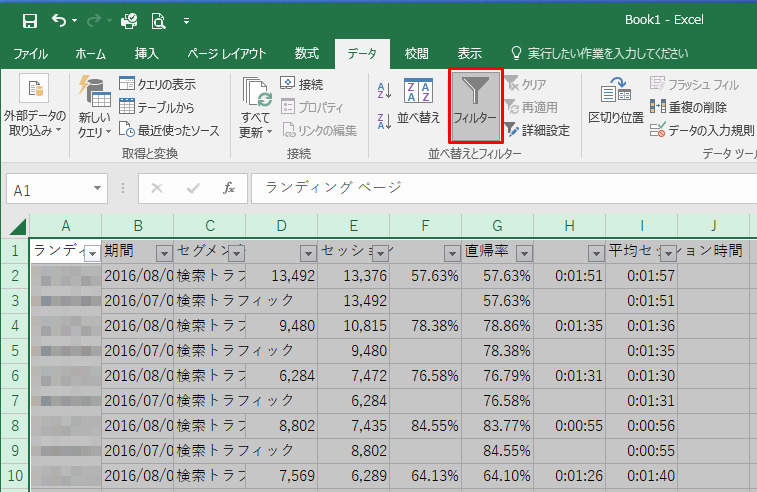
それから、メニューバーのデータタブにあるフィルターをクリックします。

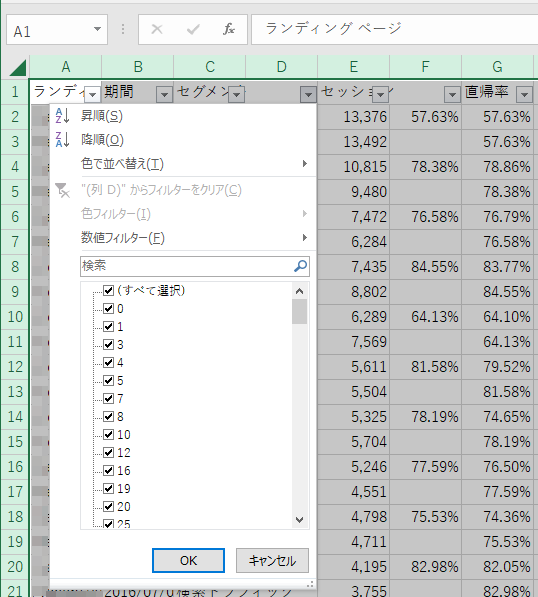
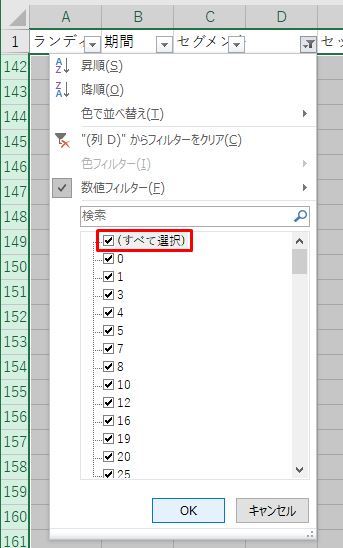
すると、1行目の各セルに下矢印のマークが現れるので、D1セルの下矢印をクリックし、フィルター設定のボックスを表示します。

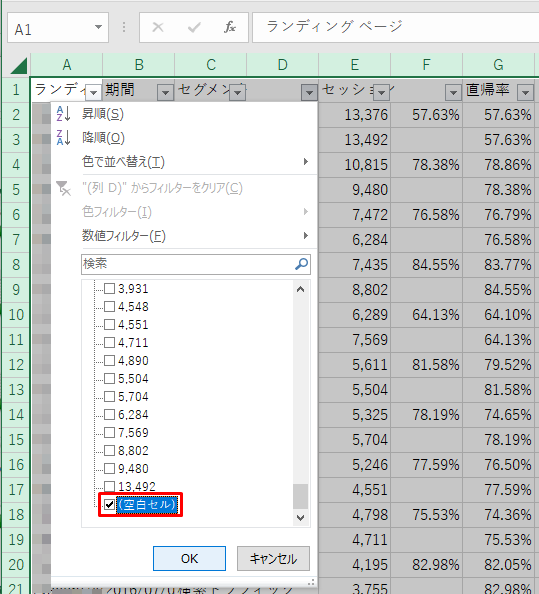
そして、まずは1番上の「(すべてを選択)」のチェックボックスを外したら、1番下までスクロールし、「(空白セル)」のチェックボックスだけを選択して、OKをクリックします。

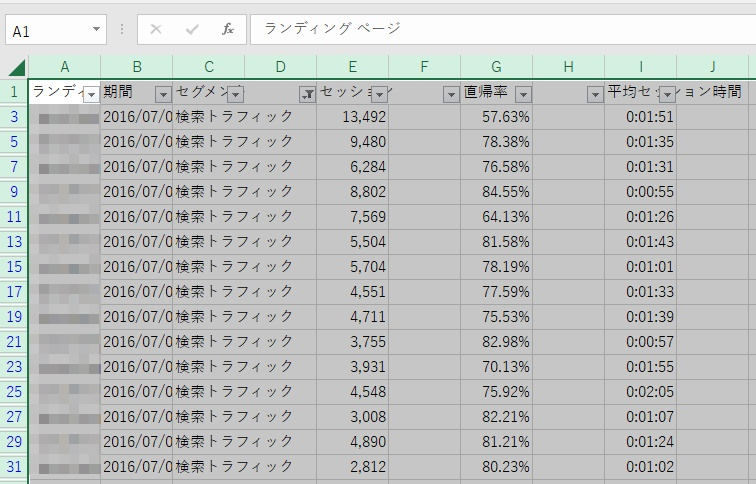
これで、D列に何も入力されていない(=削除したい行)だけが表示されます。

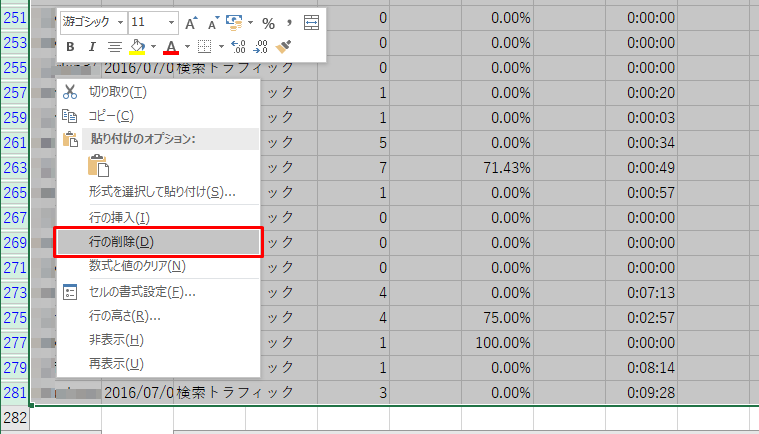
あとは左端の「3」書かれたマスを左クリックし、そのまま最終行(ここでは281行目)までドラッグし、複数行を一括選択してください。

できたら選択した行の上で右クリックして、「行の削除」を選択します。

これで不要な行が削除できました。
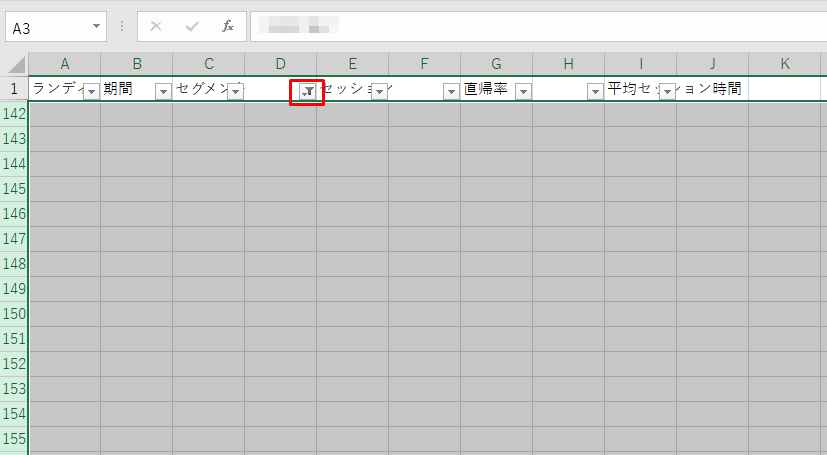
ここでもう1度、D1セルの”ろうと”のボタン(元下矢印)をクリックしてください。

さきほどのフィルター設定画面が現れるので、「(すべて選択)」にチェックを入れ、OKをクリックします。

これで行の削除が終わったので、続けて不要な列も削除します。
B列とC列は必要ないので、まずはその2つの列を選択するため、B列を右クリックした後、そのままD列までドラッグします。

選択した列の上で右クリックし、「削除」をクリックして、2つの行を削除します。

これで必要なデータだけを表示することができました。

見やすく整形する
最後に見やすくなるように調整し、ちょっと工夫を加えます。
まずはC列の横に上昇か下落が分かりやすいようにアイコンを付けます。
(もしかすると、古いバージョンではこの機能がついていないかもしれませんが、エクセル2007までは確認済みです。)
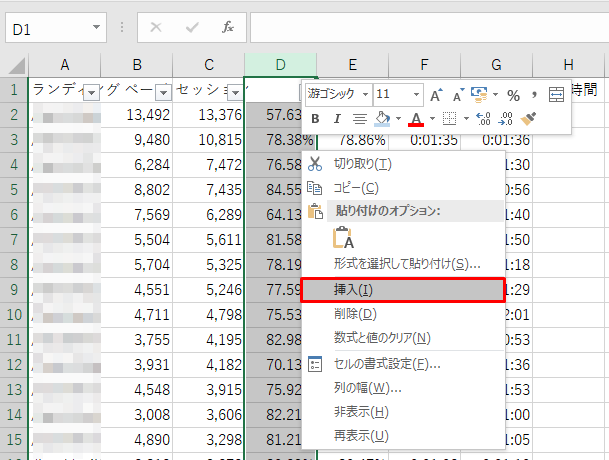
「D」と書かれたところをクリックして列を選択したら、右クリックで「列の挿入」を選択します。

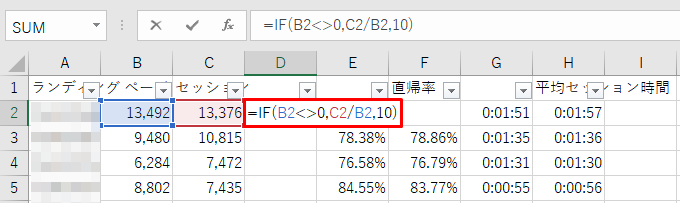
D2セルを選択し、次のように入力してください。
そのままコピーして貼り付けても問題ありません。
=IF(B2<>0,C2/B2,10)
一応説明しておくと、先々月(7月)のセッション数に対する先月(8月)のセッション数の割合を計算しています。
その際、先々月のセッション数が0の場合もあるので、その時は仮の値として「10」と表示するようにしています。

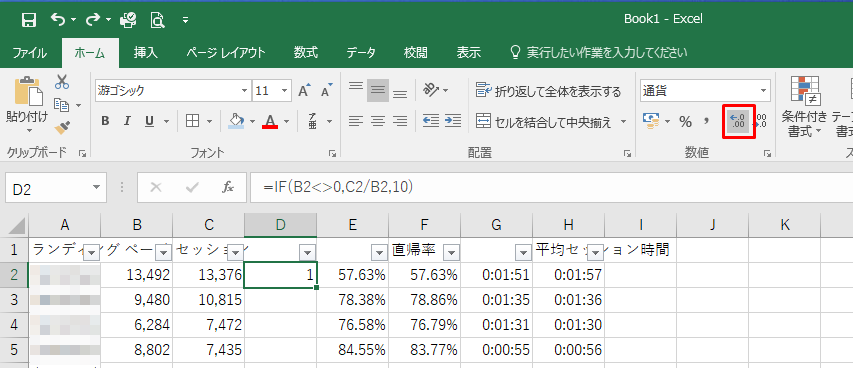
画像のように小数点が表示されていない場合は、ホームタブの「小数点以下の表示桁数を増やす」というボタンを2回クリックして、小数点第二位まで表示させておきましょう。

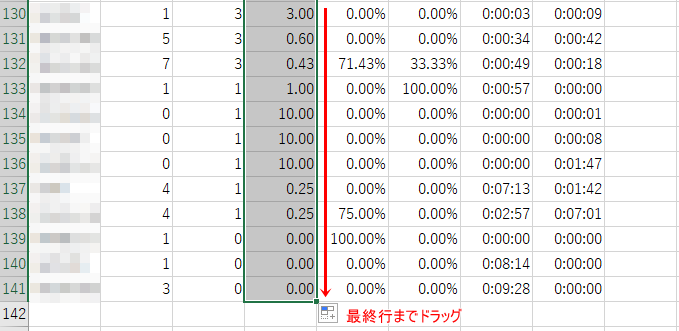
あとは同じ数式を各行にも適応するため、先ほどやったオートフィルを使って、数式をコピーします。
D2セルを選択した状態で、セル右下のカーソルが黒い十字になるところに合わせ、クリックしたまま最終行まで下にドラッグします。

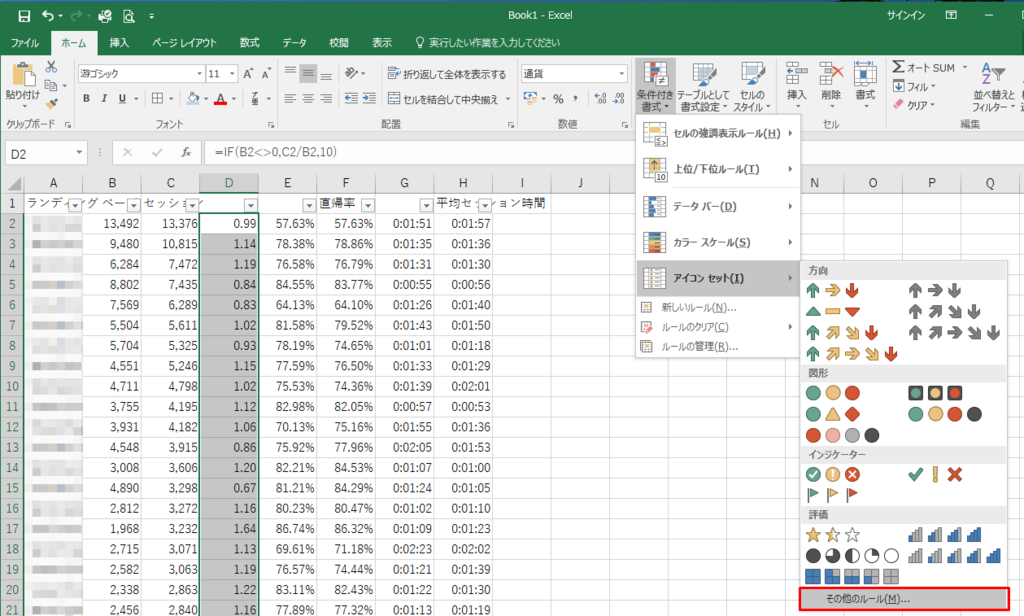
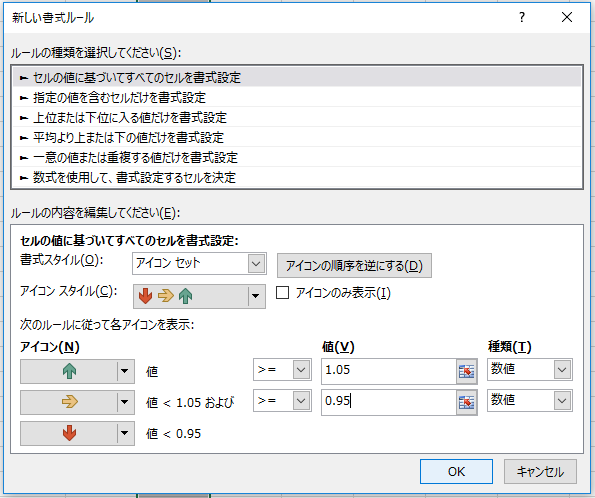
数式をコピーできたら、D列を選択したままの状態で、ホームタブの条件付き書式>アイコンセット>その他のルールをクリックします。

「新しい書式ルール」というボックスが表示されたら、1番上の「セルの値に基づいてすべてのセルを書式設定」を選択し、次の開設や画像を参考に設定してください。
書式スタイル:アイコンセット
アイコンスタイル:↓→↑の矢印
アイコンのみ表示:チェック
↑の値と種類:>= / 1.05 / 数値
→の値と種類:>= / 0.95 / 数値

これは先月よりも5%以上流入が増えていたら上矢印を、5%以上流入が減っていたら下矢印を、その間なら横矢印を表示させるように設定しています。
この値は自由に調整していただいてもかまいません。
設定ができたらOKをクリックします。
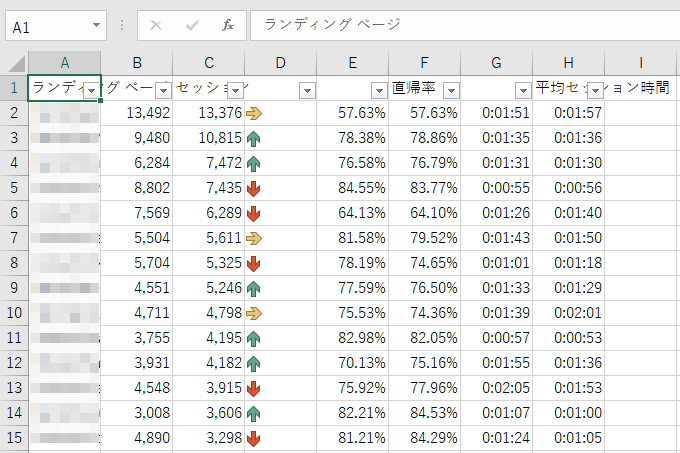
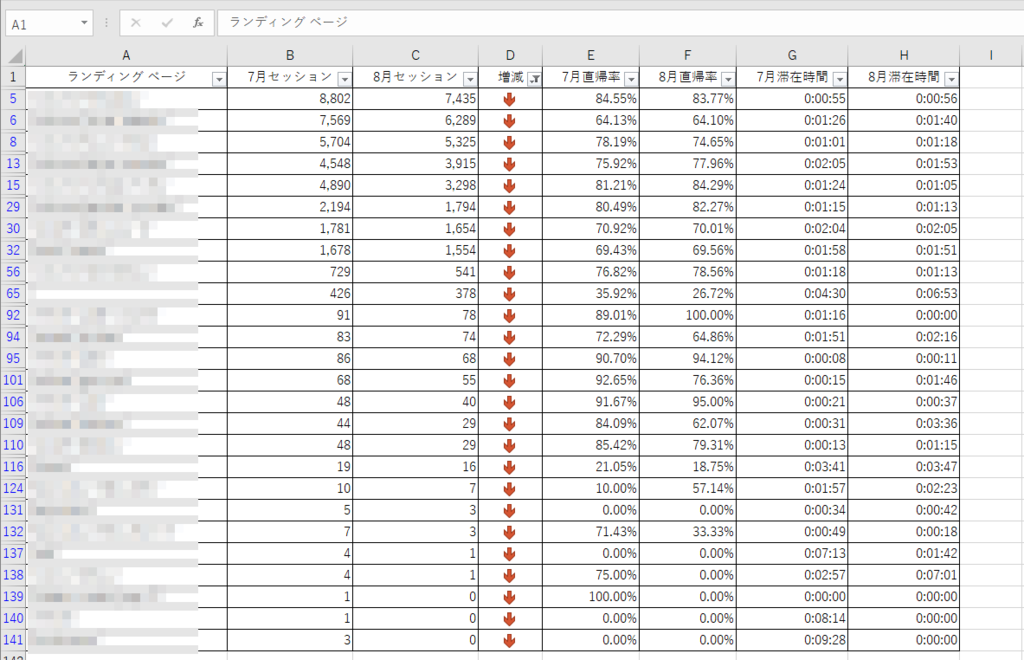
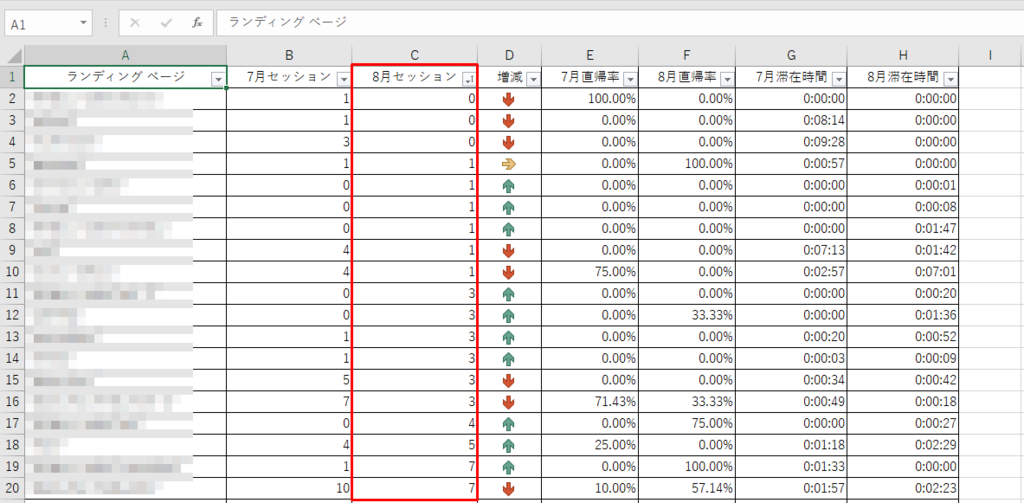
すると、次のようにアイコンが表示され、流入が増えている記事、減っている記事が一目で分かります。

あとは見やすいように整えるだけです。
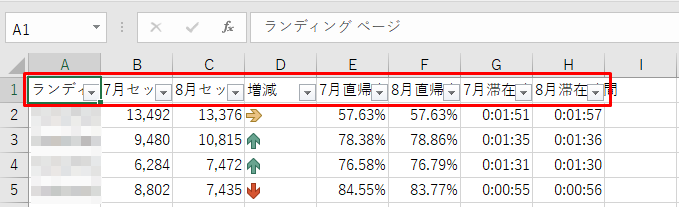
まずは1行目の見出しに名前を付けましょう。
これは自由につけて頂いて構いませんが、例として次のように付けました。
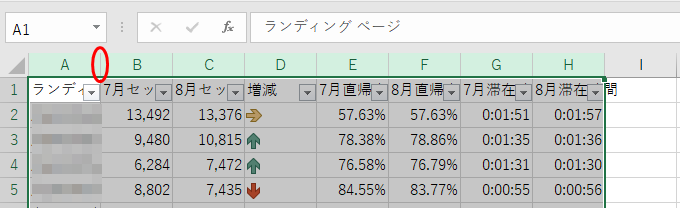
A1セル:ランディングページ(そのまま)
B1セル:7月セッション
C1セル:8月セッション
D1セル:増減
E1セル:7月直帰率
F1セル:8月直帰率
G1セル;7月滞在時間
H1セル:8月滞在時間

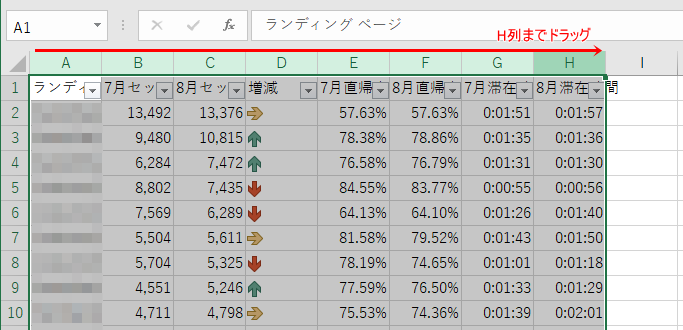
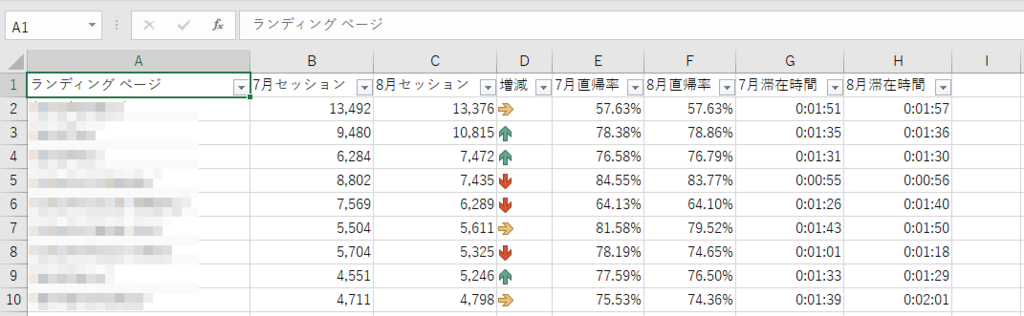
続けて、このままだと行の幅が一定で、データを表示しきれていない列があるので、それぞれの幅に合わせて調整します。
まずはAと書かれた列を左クリックし、H列までドラッグしてください。

そして、列と列との間にカーソルを合わせると、左右の矢印に変わるところがあるので、そこでダブルクリックします。

すると、各列に入力されている文字の最大幅に合わせて、列幅が自動的に調整されます。

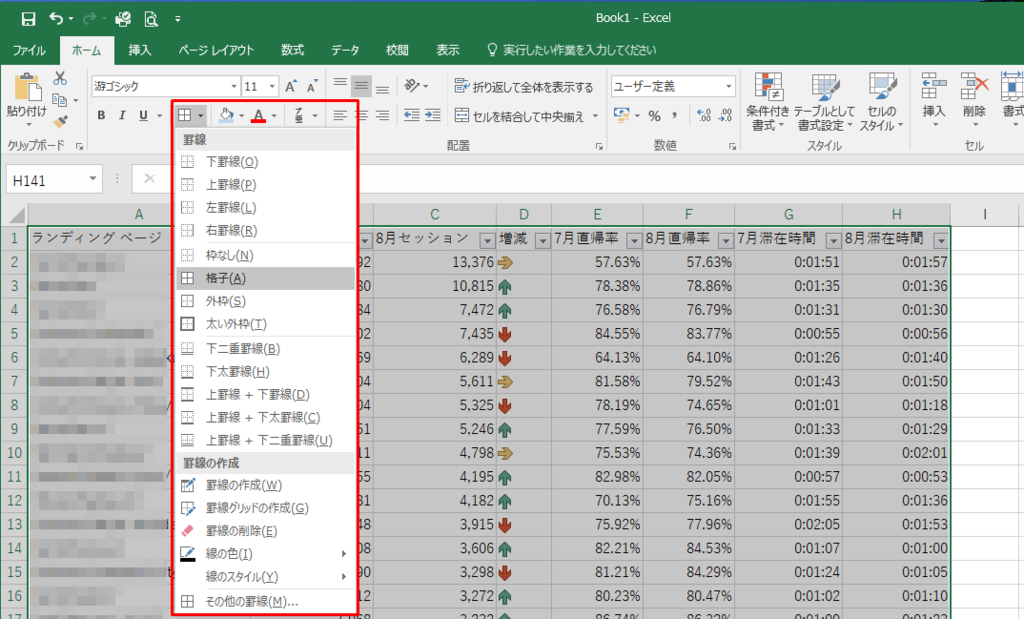
あとは好みに応じて罫線を付けたり、見出しに色付けや中央揃えにしてもいいでしょう。
・罫線
メニューバーの「ホーム」より、罫線のボタンから選択できます。
特にこだわりがなければ、「格子」で升目の罫線が引けます。

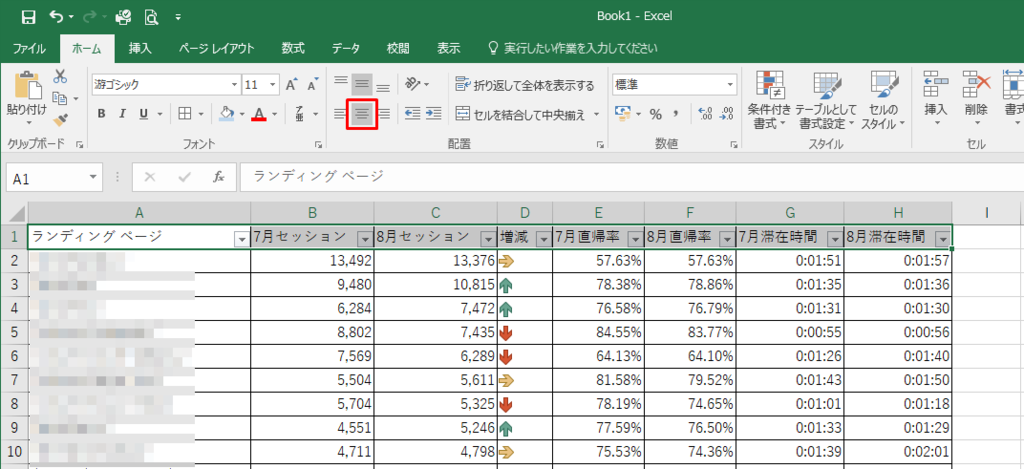
・中央揃え
同じくメニューバーの「ホーム」より、「中央揃え」のボタンをクリックすると変更できます。
※見出しを中央揃えにする場合は必要な列幅が変わるので、もう1度自動調整してください

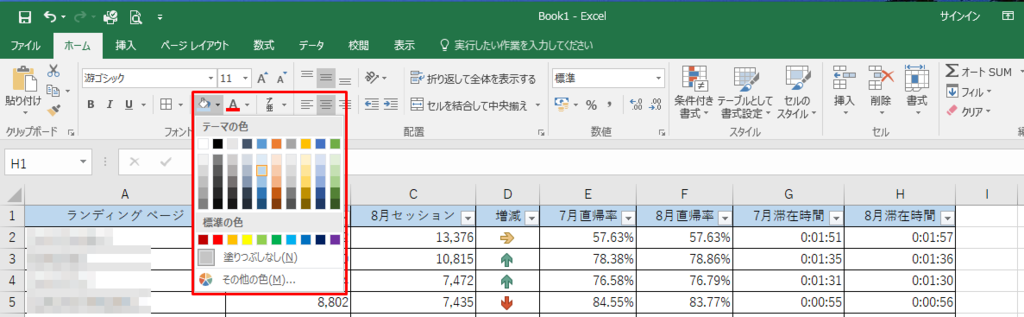
・色付け
メニューの塗りつぶしボタンをクリックすると、選択範囲が塗りつぶされます。

使い方の例
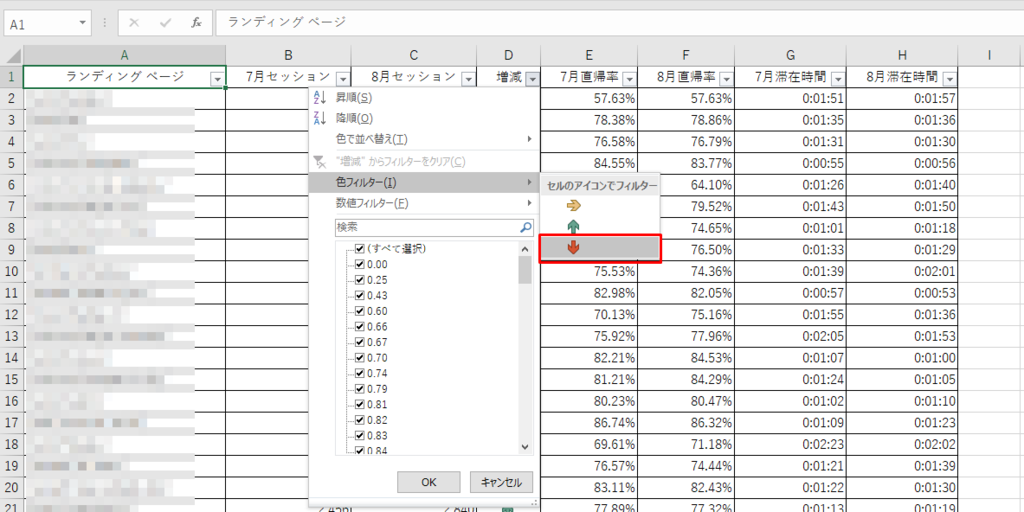
例えばフィルター機能を使って、アクセスが落ちているものだけを表示することができます。
「増減」と付けたD1セルの下三角をクリックし、色フィルター>↓(下矢印)を選ぶだけです。

これで7月よりも検索流入が減っているページだけが表示され、これが続くようであれば、記事修正の対象になります。

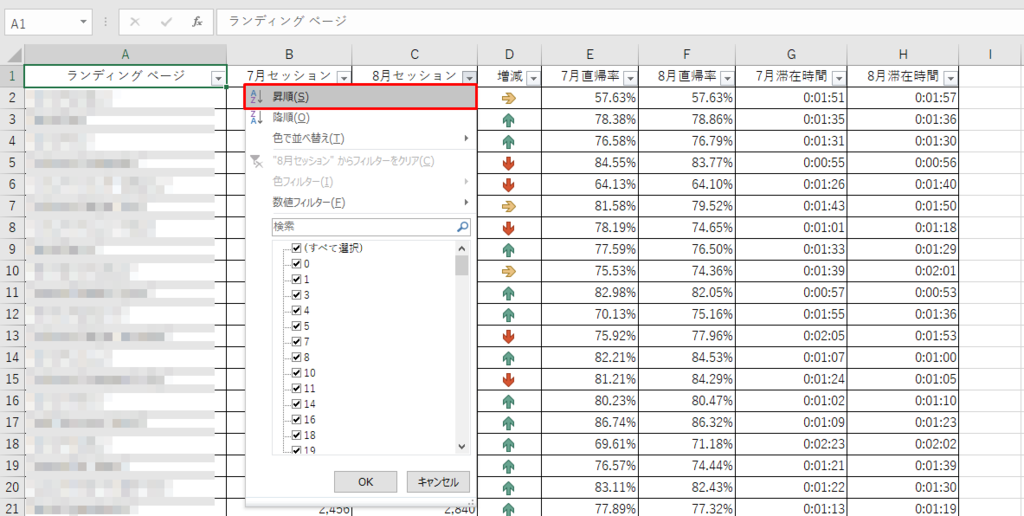
同じ操作をすればもとに戻れるので、その上で今度は並び替えをしてみます。
「8月セッション」と付けているC1セルの下三角をクリックし、「昇順」をクリックします。

これにより、8月の流入数が少ない順に並び替えができました。

ここではすでに削除したページや、新しく追加したページ、カテゴリーページなどが上に並んでいるので問題視はしませんが、長い期間流入がなければ、これも修正や削除の候補になってきます。
他にも今回は7月と8月という2か月間で比較しましたが、2015年と2016年の8月どうしを比較するのもアリです。
また、検索流入・直帰率・滞在時間以外にも、検索以外の流入数、もしくは検索以外を含む全体のPVを見てみても、また違う発見ができると思います。
最後に
僕は普段からデータをエクセルに落として見るようにしています。
そうすることで、印刷したデータと画面を見比べながら、その数字が意味するところを探ることができたり、増減のアイコン表示、フィルターや並び替え機能が使えるなど、何かと便利です。
その上、もしもデータをさかのぼって見たくなったときも、毎月同じ形で残しておくことで、かんたんに呼び出してくることができます。
ただ、僕の場合は1つのサイトに集中して運営していることもあり、1か月ごとの集計でも変化が見られますが、アクセスが少ない場合はそうもいきません。
その場合は、1~3月と4~6月を比較するなど、期間を長めに取って比較してもいいと思います。
特にある程度安定期に入っていたり、運営サイトが多い場合は、1・4・7・10月はサイトA、2・5・8・11月はサイトBなど、決まったサイクルで見るのも1つです。
今回は少々やぼった方法でしたが、難しい数式もほとんど使っていないので、やっていること自体はかんたんです。
分かる人ならマクロ組んで自動処理してもいいでしょうし、スタッフさんに任せるのもいいかも。
本来の目的である、修正や改善の時間を圧迫し過ぎない程度に、できる範囲で取り入れてみてください。
それではまた!
アフィリエイトの出口戦略?サイト売買の話。
こんにちは、とみたです。
この夏はセミナーやお茶会に参加したり、ありがたいことに飲み会やスカイプに誘って頂いたり、何かとアフィリエイターさんと話す機会が多くなっています。
なーしたり…
なー! pic.twitter.com/Iz3G1Vquqx
— と・みた (@sptomy01) 2016年7月12日
なーしたり……
なー! pic.twitter.com/vUX1glkPO7
— と・みた (@sptomy01) 2016年7月27日
そして、なーしたり。
DFMのシーザーサラダ! pic.twitter.com/tfEhKHAkDD
— と・みた (@sptomy01) 2016年8月8日
あとはポケモンしたり。
ポケモン100匹、ゲットだぜ*\(^o^)/* pic.twitter.com/iyWRWa53QM
— と・みた (@sptomy01) 2016年8月19日
そんなタスクとポケモンが着々と貯まってきている中、先日サイト売買の仲介を行っている会社の代表に話を聞いてきました。
以前にも何度か書いたかもしれませんが、僕が今のサイトを作り始める際、そこに自分がやる意味を感じられることや、ネットでの集客に挑戦することを意識していて、もしそれに飽きたり役割が終わっと感じたら、サイトを売ってしまってもいいという考えがあります。
今はまだまだその段階ではなく、挑戦するという意味では、逆に誰かが作ったサイトを買って、それをテコ入れするのも面白そうだと思っています。
そういう両方の可能性を考えて話を聞いてきたので、興味があればどうぞ!
ただ、今回は受け売りの部分が多く、主に税制的なところなどはあいまいな表現が多くなりますが、ご容赦くださいませm(__)m
そもそもサイト売買とは?
そもそもサイト売買とは何なのか、かんたんにおさらいしておきます。
サイト売買というのはその名の通り、サイトそのものを売り買いすることです。

(サイトストック 売却案件一覧)
アフィリエイターにはおなじみの中古ドメインは、被リンクや運営歴などによるドメインの強さを基準に取引されているかと思いますが、サイト売買は利益を基準に取引されます。
その利益を上げるためには検索流入や会員数などのベースが必要で、それだけの価値を見て売買されることもありますが、基本は利益を基準に値段が決められています。
そういう意味で、中古ドメインよりも取引に求められる要素が多いのですが、逆に人材やクライアントとの契約などは基本的に引き継がれません。
それらをひっくるめて売買する場合は企業買収、いわゆるM&Aの形が取られ、価格帯もより高くなります。
いずれも売主と買主の交渉次第なので、ハッキリとした線引きがあるわけではありませんが、『ドメイン売買』と『会社売買』の中間的な位置づけとして、『サイト売買』があり、後半で紹介するメリットデメリットにもこれが関係してきます。
サイトの取引方法と手数料
取引はサイト売買を仲介するサイトを介して行われることが多く、次のようなサイトが有名です。
方法は主に2通りで、これらのサイトを運営する会社は売却案件の紹介だけ行い、交渉や取引は当事者同士で行う方法と、紹介から仲介業務まで任せる方法があり、前者は取引額の~3%(下限5万円)、後者は~10%+基本料の手数料が売主・買主共にかかるのが相場のようです。
ただ、売買額が億を超えるようなサイトは、売主が情報を公にすることを嫌い、一部の顧客にのみ声をかけて取引する案件もあります。
また、個人サイトに企業から声がかかることもあるでしょうから、公開されている売却案件だけがすべてではありません。
人気のサイトと相場について
今回話を聞いたサイト売買の会社には、月に50件ほどの売却希望の案件が入ってくるそうです。
そのすべてがマッチングするわけではないのですが、中でも検索エンジンから集客できているアフィリエイトサイトや利益が出ているECサイトが人気とのこと。
その売買額は利益ベースで決まり、月の収益の12~24倍が目安になります。。
月100万円の利益が出ているサイトなら、1,200~2,400万円で売買されるということですね。
それも交渉次第なので、売り手が売り急がなければ、複数の購入希望者による競争で値が釣り合がることもありますし、システム自体の価値やリピーター、会員数などの顧客、取引先や仕入れ先などの関係性が付加価値となって、価格に反映されることもあります。
ただし、これらは収益が右肩上がりか横ばいで、将来性がある程度見えることが前提で、右肩上がりの場合は評価も下がります。
サイト購入のメリットデメリット
上記の相場を購入者側の利回りで考えると50~100%で、手数料を加味しても1~2年強で回収できることになります。
10~20%とされる不動産投資の利回りと比べるとかなりの高水準で、これだけでも十分魅力的です。
ただ、まったく異業種のサイトを購入するケースは少なく、ある程度知識やノウハウがあって、0→1になったサイトを買い、利益を1→10に増やせる見込みがあるか、本業とシナジーがあり、アクセスや顧客リストなどの利用価値を見込んで購入するケースが多いそうです。
アフィリエイターが購入するケースで考えてみると、例えば今あるサイトの実績を元に特単をもらえるとか、SEO対策や導線の改善によって流入や成約数を増やせる見込みがある、他にもテーマが同じサイトがあり、バックリンクやアクセスを送れるなどの可能性があれば、購入意欲が高まるかと思います。
注意点としては、原則的にサイト売買では、個人や会社と結んでいる契約は引き継がれません。
運営者が変わると契約書も巻き直さなければならないのが通常で、契約内容が悪い方向に変わってしまったり、契約が継続できない可能性も考えられます。
例えばクレジット決算や仕入れのあるECサイトでは、会社の信頼度が手数料や条件に影響し、利益率が下がってしまったり、最悪の場合は仕入れができなくなるかもしれません。
アフィリエイトサイトでも、前運営者はもらえていた特単がなくなったり、金融系などの提携条件が厳しい案件だと、提携できなくなるリスクもあります。
とはいえ、購入者はそれらの価値があるからこそ購入するわけなので、実際にはASPの情報なども引き継ぐ取引が多いようです。
ただし、売主が複数サイトを同じASPで運営していたらそれは難しいでしょうし、利用しているASP、広告主次第でもあります。
ここまではサイトそのものがもたらすメリットデメリットですが、もう1つ大きいのが節税効果です。
ただ、これはちょっと難しい面があって、キチンとしたガイドラインがないというのが現状のようです。
税理士さんに確認したところ、考えられるボーダーラインは、「30万円以上かどうか」「その効果が1年以上続くかどうか」「継続利用できるシステムがサイトに組み込まれているかどうか」で、資産として経費計上して5年償却となるか、一括償却できるかどうかが決まると言います。
では仮にシステムが含まれないサイトを購入したとして、一括償却ができるか?ということなのですが、話を聞いたサイト売買の会社を介して取引した場合、両者で『事業譲渡契約』を交わすそうです。
広告宣伝費という名目であれば、資産という概念からは外れるかもしれませんが、事業の譲渡という名目であるからには、資産として捉えるのが妥当という見解でした。
この辺は安易に結論付けられないところですし、管轄の税務署やその担当者によっても見解が違うという話もあるので、キチンと確認した上で、一つの参考意見として見て頂けたらと思います。
売却する理由やメリットデメリット
利回りがよくて節税効果もあり、購入者の方がメリットが大きく思えるサイト売買ですが、それでも売却する理由もいくつかあります。
まず、企業にも0→1を作るが得意なところもあれば、1→10に伸ばすのが得意なところもあります。
例えば、Web製作のスキルがあれば、しっかりした構造のサイトを作ることは得意かもしれませんが、そこから成長させるマーケティングやデータ分析は苦手分野かもしれません。
であれば、ある程度頭打ちになったところで手放し、それを資金として得意な事業に専念するというのは、売却のよくある理由だそうです。
売却のタイミングで見ると、このような自分の能力での限界というのも1つですし、成熟していない市場であれば、成長段階で売ってしまうこともあります。
幸い、バリューコマースが設立してから20年経つ今でも、僕のような一個人が戦っていけるのが今のアフィリエイトの状況ですが、有名な比較サイトがいくつかのジャンルに参入してきたり、いつ資金力があるところに持っていかれるか分かりません。。
まとめサイトも、数年前は個人のライターがNAVERを使って活躍できたでしょうが、大手がキュレーションメディアに力を入れてくると、なかなか厳しくなってきます。
そういう動きをいち早く察知して、厳しい状況下に置かれる前に売り抜けてしまうというのも、売却理由の1つです。
それから、アフィリエイトは経費がほとんどかからないので意識しませんが、
初期投資をしたものの成長の見込みがなくて事業撤退を決め、少しでも回収しようとサイトを売るケースもあります。
この場合は利益が出ていないものの、システムなどの価値で取引されます。
このような理由があって手放すので、特筆するようなデメリットもありませんが、全額受け取れるわけではないことには注意です。
その1番の要因が税金で、特にバイアウトと考えて個人の所得にしたい場合は、所得税が高額になる可能性があります。
ある程度の規模のサイトを出口戦略として売却するのであれば、会社ごと売った方が税制的に有利で、購入側もリスクが抑えられるなどのメリットがあるそうなので、目的に応じて利用するのがいいですね。
補足
最後は微妙な着地になってしまいましたが、可能性を秘めていることは間違いありません。
例えばヤフオクで出品する人の多くが使っているaucfunという落札データを集めたサイトは、元々個人が運営していたものを譲り受け、今や上場するまでに成長しています。
アフィリエイトという枠組みで考えれば、広告ありきで逆算して組み立てた方が効率よく結果につながるでしょうが、純広告や直接契約、そしてこの売却など、より多くの可能性を見て運営していくのもまた、面白いと思います。
ではでは!
自分なりに思う、ホワイトハットで上手くいった3つの施策
こんにちは、とみたです。
あっという間に今年も半年が過ぎ、下半期に入りました!
ありがたいことに、うちのサイトは4月に7桁になってからも好調でして、6月は確定で202万円でした。

先月も135万円あって、まだ伸びるとは思っていましたが、「年内に行ければいいな」ぐらいで考えていた水準だったので、1年半足らずでここまでとは予想外です。
まぁそんなラッキーがあって達成した結果も、もっと早く、もっと高い水準で達成している人もいますし、粗だらけのサイトなので、満足感はまだありません。
まだ道半ばであり、今後考え方が変わる可能性もありますが、これがよかったんじゃないかな?と思うところをまとめてみました。
露出を増やすことで被リンクを集める
僕はいわゆるホワイトハットで運営していますが、被リンクは大事だと思っています。
それでも自演リンクをしなかったのは、以前も書いたかもしれませんが、他の人でも再現性のあるやり方を確立したいという想いがあったからで、別サイトを立ち上げる機会があれば、自演リンクもやってみたい気持ちは今もあります。
ただ、今回はそれをしないとした上で、大切だと考える被リンクを集めるためには、自然にリンクしてもらえる仕組み作りが必要になってきますが、アフィリエイトサイトがリンクを集めにくいことは、サイトを立ち上げる前から想像が付きます。
そこで、紹介しやすい記事も書くということを意識的に行い、「〇〇とは」という用語解説的な記事をいくつか取り入れました。
これは、広告の成約率だけ考えると、まず必要性がないキーワードや記事ですが、うちのサイトの被リンクのほとんどは、これ系のページについています。
特によかったのが、これらの記事が狙うキーワードは、有力なライバルとなるアフィリエイトサイトが扱っていません。
代わりに公的なサイトやwikipediaなどの強いサイトがあるので、1位まで上がり切らないこともありますが、それ以外を超えるのは、正直難しくありませんでした。
そしてそういうキーワードは、検索ボリュームが数千あることもザラなので、控えめに言っても、紹介したくなるような面白さはないのですが、数多く目に触れることで、リンクが付く機会が出てきます。
また、リンク元は同じテーマを扱うブログやサイト、もしくはキュレーションサイトからぐらいかと思っていたのですが、上位表示のサイトを分析するSEO会社が運営するブログからのリンクもついています。
これは、目立つことで分析されやすいというデメリットと表裏一体とも言えますが、成約と関係ないキーワードでも、検索1位を取ることで、思いがけない被リンクを集める術になるという1つの発見でした。
ただ気になるのは、肝心の成約させる記事が狙うキーワードで、順位が上がるか…ということです。
これは一概には言えないものの、結果的にはそれも上手くいっています。
アフィリリンクを複数貼っている、いわゆるキラーページというのか、ランキングに相当するページがあるのですが、つい最近になって、そのページが狙うキーワードで1位になりました。

ライバルサイトは中古ドメインを使い、自演リンクも行っているサイトで、そうかんたんなキーワードでもないと思うのですが、それを超えたのは大きいです。
調べてみても、このキラーページに直接外部リンクやはてブが付いている様子はないので、他のページに付いたリンクによって、ドメイン力が上がったのだと考えています。
ただし、すべてのページがドメイン力で成功しているわけではなく、パッとしない順位のクエリもあるので、リンクを受けるページか、もしくはドメイン名にある程度の関連性がないといけないのかもしれませんし、相対的にライバルが強いクエリなのかもしれません。
そこまでのことは分からないものの、仮に成約が見込めないキーワードであっても、検索ボリュームが多いキーワードで1位を取ることは、1つの戦略になるというのが今の僕の結論です。
網羅性を徹底してオリジナリティを生む
サイトには100ページ以上の記事がありますが、ランキングに相当するページと、商品のレビューページ、目次ページ以外は、すべて外注でライターさんに書いてもらったものです。
ほとんどはそれをそのままアップしており、図解などは後から重要なページにのみ加えるぐらいなので、パッと見て凝った印象は受けないと思います。
それでも、他のサイトとの違いとして認識しているのが、最近よく言われている情報の網羅性で、そこは意識しています。
例えば、キラーページで鉄板の「〇〇 比較」や「〇〇 ランキング」というコンテンツを見ていると、通常3つか多くても5つ程度の商品を厳選して紹介しているサイトが多いようです。
それは、迷いを減らして成約率を高める意図があることは分かりつつも、僕は知り得るすべての商品やサービスを載せています。
多いものだとその数30以上で、中にはアフィリエイトがないものもあるのですが、そのようなやり方をしているところはなく、結果的に違いを生み出せていると思います。
同様の考え方で、ある問題の解決方法が複数あったとして、成約率を重視するなら、商品やサービスに直結する方法だけを紹介した方がいいのかもしれませんが、僕はそれに限らず、すべてを紹介します。
いずれの場合も、内容量が多くなりますし、広告以外で解決してしまう可能性があり、クリック率や成約率は下がっているかもしれません。
それでも、成約につながりやすいキーワードで後発から1位になり、さらには、「〇〇 比較」というキーワードで狙っていたページが、「〇〇」という単一ワードで上位表示することもあります。
これは、下層ページが上位表示する最近の傾向も手伝ってだと思いますが、網羅性を高めることで、単一ワードが持つ、より広い検索意図と合ってくるからだと考えられ、トップ以外が表示される是非はあるにしても、そのメリットは大きいです。
つまりは、クリック率や成約率がまったく見込めないキーワードは除きますが、まずはアクセス=流れを増やすことを意識してやっています。
そうすることで、上手い売り方はできていなくても、ちょっとでも買ってくれそうな人をとにかく集めてしまうことで、その一部が成約につながっています。
集まったアクセスを活かす
繰り返しになりますが、まずは被リンクを集めてドメイン力を高めつつ、狙っているキーワードの順位が上向きでない記事は今一度見直して、上位表示できるまでコンテンツを磨きます。
その時意識しているのが、検索意図や網羅性で、そうしてアクセスが集まるようになったら、“流れのムダ”を少しでもなくすよう、改善に目を向けます。
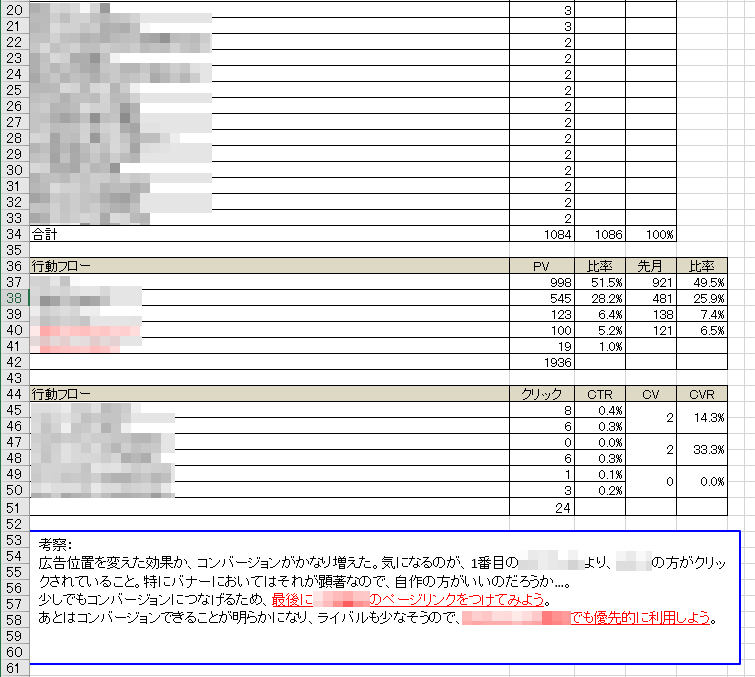
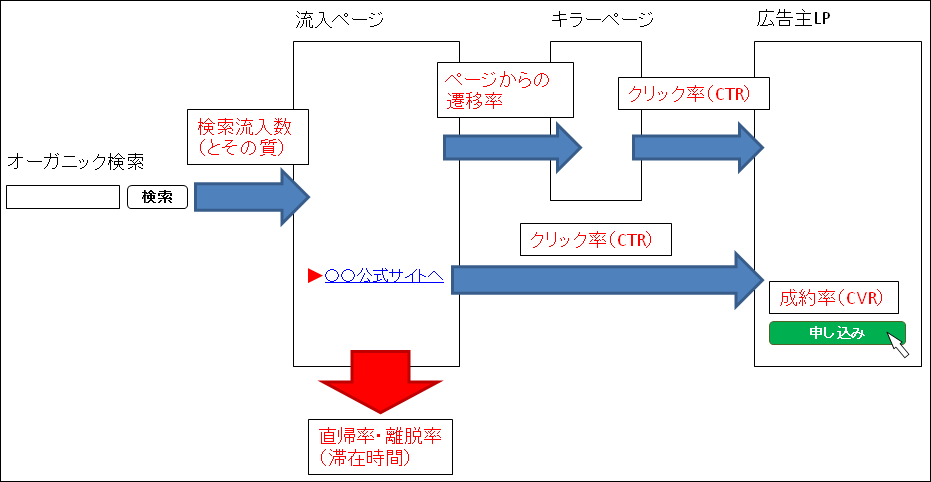
その際は次のような図をイメージし、ページ毎に『役割』を考えることで、それを果たせるように工夫していくのが僕のやり方です。

そして、そのために取っているのが、以前紹介したこちらの個別ページのデータです。
今回はそれを元に、どのような考え方で改善しているのかを、かんたんに紹介します。
まだテストを重ねているところなので、できていない部分もありますし、仮説も含みます。
1.検索流入を集め、その中で広告へ流して成約させるページ
うちのサイトは下層ページからの流入がほとんどで、1ページのボリュームが多いので、必ずしもキラーページへ飛ばさず、ページ内の広告で成約を狙うことが多めです。
このページの場合、まずはサーチコンソールのクエリを見つつ、タイトルやdescriptionを魅力的に見せることによって、検索表示回数に対する流入数を最大化したり、より成約しやすいクエリから流入が増えるように調整します。
そして、その流れを広告へと向け、成約までもっていくのがこのページの役割で、広告の見せ方や紹介の仕方を工夫し、クリック率や成約率を上げるよう考えます。
僕はまだやっていませんが、広告をクリックしたけど成約しなかったキーワードだけを抜き出し、足りないトピックを考えるのもいいですね。
逆に広告以外へはアクセスを流したくないところですが、訪問者としては広告ページに行きたい人ばかりではないはずなので、そこはあまり制限せず、ニーズがあるようなら、内部リンクを整えます。
特にキラーページへ流れる分には問題ないので、それは別途見るようにします。
なお、検索で流入し、広告ページや他のページに流れる以外のアクセスは、直帰という形を取ることになり、『直帰率』として数字に表れます。
他のページから遷移している場合は、『離脱率』も似た性質の指標として存在します。
ただ、直帰率や離脱率は、低いに越したことはないにしても、「ブックマークして離脱した」「広告ページに飛んだことで直帰になった」というものも含まれます。
また、例えばキラーページは、サイドバーをなくした1カラムにし、他のページへ遷移させないのがセオリーですが、そうすると直帰率や離脱率は上がり(悪くなり)ます。
でも、その分広告のクリック率が上がる見込みがあるから、他への流れをブロックするわけです。
つまり、直帰率や離脱率は高いから悪いと一概には言えず、他との兼ね合いを見る必要があります。
そのため、まずは他の数字を改善してから見直すという優先順位で考えており、今のところはあまり手を付けていません。。
今後はファーストビューのキャッチや文字装飾の工夫することで、“真の離脱”を減らす施策は取り入れていきたいところです。
何より見た目がカッコよくないので(´;ω;`)
2.検索流入を集め、内部リンクで遷移させるページ
さきほどと同じく検索流入を集めますが、そのページに広告はなく、他のページに遷移させる役割のページもあります。
うちのサイトで言えば、トップページや目次ページ、最初に紹介した、成約しないけど被リンクを集めやすいページがこれに当たります。
この場合も、流入を最大化させたり、直帰・離脱率の改善は同じですが、広告がない分、内部リンクのクリック率を上げるよう考えます。
と言っても、基本的には関連記事の自動表示と、キラーページへ誘導しているだけなのですが、他にもアクセスが多い記事から検索順位を上げたい広告ページへ流れを作ることで、内部リンクによる被リンク対策も意識しています。
これが有効なのかどうかは分かりませんが、アクセスが多いページをGoogleは無視できないだろうと思っているので、順位を上げたいページには、意識的にアクセスを集約させるようにしています。
3.他のページから流入し、広告へ流して成約させるページ
主にランキングなどのキラーページがこれに当たります。
ゆくゆくは検索流入も狙って、トップページをランキングページにするやり方も多く見かけますが、最初はなかなか順位が上がってこないので、他のページからの遷移に頼ることになるかと思います。
このページの場合は、ない検索流入を最大化しようがないので無視し、先ほどの説明にもあった通り、基本的に広告以外の遷移先を削るのがセオリーなので、行動フローも見るところがありません。
なので、他のページから来たアクセスを、できるだけ離脱させず、広告のクリックや成約につながるように改善することに注力します。
それも、できるだけ成約させたい広告もあれば、うちの場合は広告ではないサイトも載せているので、それはできるだけクリックさせないように調整します。
まだ上手くいっていないので、イチオシ以外が成約する数も多いのですが、逆に一人が複数の成約に至ることもあって、ここで上手くコントロールできるようになれば、数多く紹介するデメリットを減らしつつ、メリットを大きくできると考えています。
なお、これらページ毎の改善は、施策とその効果が分からなくならないよう、基本的に1つ1つをABテストにかけて判断していきます。
さらに、アクセスが少ないとテスト期間も長くなるため、時には同じ結果が期待できる施策は、複数ページまとめて行うこともありますが、それでも時間はかかります。
そのため、こういった改善を毎月試しているというのが、今の状況です。
今後のこと
まだ改善できそうなところはたくさんあり、それが伸びしろだとも言えますが、今後1位になるページが多くなってくると、それを維持するための対策も必要になってきます。
内容の更新もそうですし、かんたんにはマネできないコンテンツを作り、いち早く突き抜けてしまうのもその1つで、漫画やバズコンテンツ、今後は読者モデルも絡めるというビアンカウェブさんのやり方は上手いなぁと思います。
1つのサイトが育ってきたときの方向性として、横展開してリスク分散を図る方法もありますが、サイトが飛ばずとも、順位が落ちれば影響は受けます。
特にミドルワードやビッグワードだと、同じところを狙っている人がいて当然なので、目立つところで上位表示を狙う場合は、その後守りをしっかり固めるのも、1つのやり方かもしれません。
何より、僕はサイトを作り、育てること自体が楽しいので、もうしばらくは手間暇かけても、可愛がっていきたいと思っています。
ではでは、また気が向いたら書きますノシ
データ分析の考え方をちょっとばかり。
こんにちは、とみたです。
先日ねーやんにお誘い頂き、某勉強会に参加してきました!
テーマはデータ分析についてで、ちょっとだけ自分がお話しする機会もあったんですが、当日の経験も踏まえて、データ分析における考え方の部分を書いてみます。
今回は体系化できてる話ばかりじゃなくて、考えてることをつらつら書き並べるだけなので、「らくがき」として気軽に流し読みしてくださいませ。
データは比較で見ている
これは普段無意識でやっている人も多いと思うんですが、ある数字がいいか悪いかっていうのは、比較することで判断できるものだと考えています。
例えば、『直帰率60%』という数字が出ていたとして、これだけでよいか悪いかを判断するのって、意外と難しいです。
どうすれば判断できるかというと、他のデータと並べて見て、「直帰率が70%よりはいい」と“比較”することで、よいか悪いかの説明ができます。
ただ、それにも少々問題があって、1つは“他のデータ”をどうやって得るのかということ。
経験から来る目安が頭の中にあればいいですが、それを最初から持ってる人はいません。
できるとすれば、自分のサイトの同じ性質のページ同士を比較して、あるページが直帰率50%なのにあるページは80%なら、改善できる可能性を考えられそうです。
それでも、“同じ性質の”というのがまた曲者で、『直帰率50%』というのもまた、流入経路の性質やそれに対するページの役割など、いくつかの条件が組み合わさって、数字として表れます。
条件が違えば数字が違うのも当然で、であれば、数字が違って当然な条件は省いたデータを用意したいものの、サイト運営ではさまざまなやり方があるので、その条件をそろえることがまた難しいのです。。
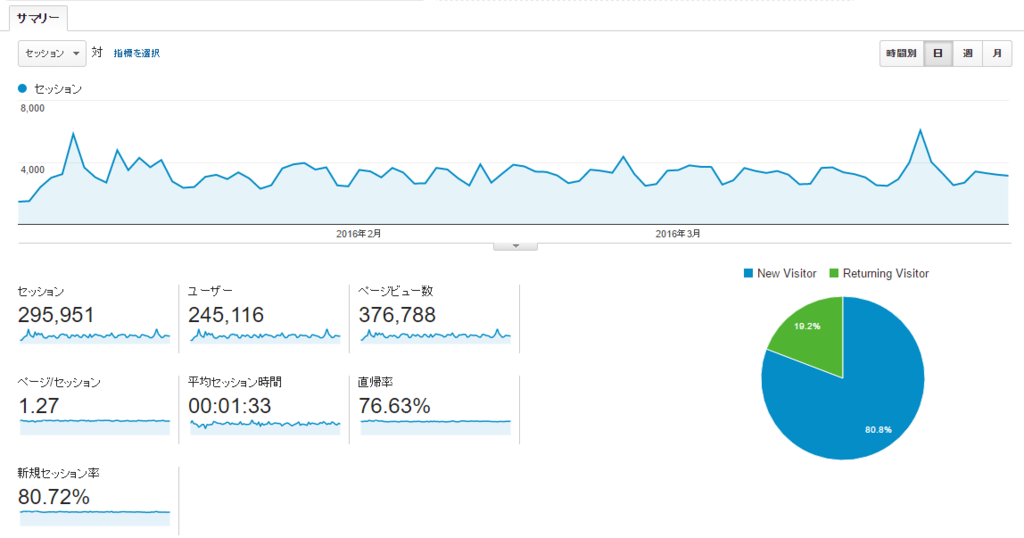
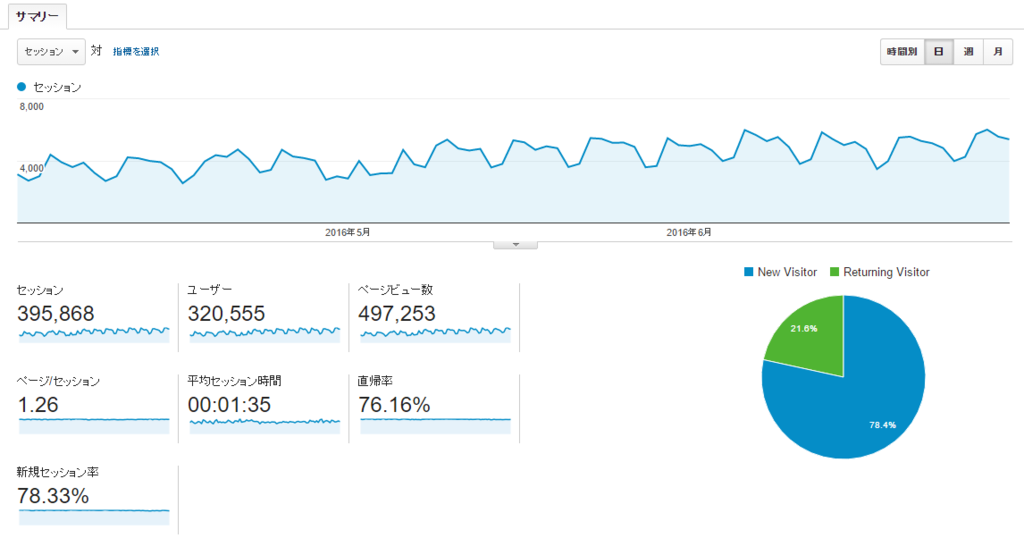
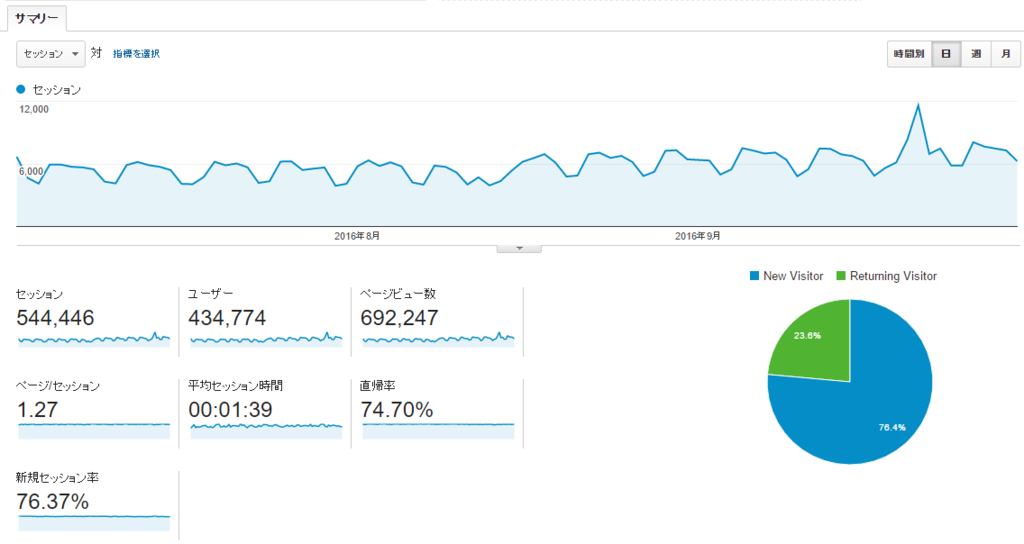
ちなみにですが、Google Analyticsにはベンチマークという機能があって、自分のデータもそのベンチマーク(参考基準)にされることに同意すれば、他のサイトの平均値を見ることができます。

これはとある業種で直帰率を比較したところなのですが、ベンチマークの直帰率が58.53%(薄い青)に対してうちが76.35%(青)と、結構な大差で悪いです(苦笑)
悪いんですが、業種の分類もそこまで細かくないですし、そもそもアフィリエイトサイトだけじゃないなど条件が違うので、本当に参考(目標)にできるデータを得るのは難しいなぁ、と感じます。
ちょっと回りくどい説明になりましたが、例えるなら、50メートル走が遅いか早いかを判断できるのは比較するデータがあるからで、その時にも性別や年齢別に比較するように、条件はそろえないと、有効な判断できないということですね。
時間軸での比較なら難しくない
このように、ある数字がよいのか悪いのかを判断するのって意外と難しく、僕もどこまでよくすればいいのかって分かってません。。
ただ、何かの施策をした結果、数字がよくなったのなら、それは評価してもいいはずです。
さきほどの50メートル走の例えで言うと、スタートをクラウチングスタートに変えたら、7.0秒から6.5秒になったとか。
7.0秒が早いか遅いかはよく分からなくても、0.5秒数字が縮まったという事実は、施策が成功したと判断できます。
ですから、僕の場合はある施策を行う前の数字を取っておいて、施策後にどうなったかと比較して、よくなるようよくなるよう1つずつ試しています。
その際に気を付けているのは、複数の施策を一度に試してしまうと、原因と結果の関係性が分かりにくくなります。
クラウチングスタートに変えて、シューズも変えて、フォームも変えた結果、仮に遅くなった場合、もしかするとスタートもシューズの変更もよかったけど、フォームが崩れたことで数字が落ちたのだとしても、前2つの施策までダメと判断してしまうかもしれません。
これは改善する期待がどれだけ持てるかにもよるのですが、施策と効果の関係が分かる程度には丁寧に試した方が、判断がかんたんです。
また、スタートから15mまでと、15メートル以降の秒数を細かく計測しておけば、スタートとフォームの変更、それぞれの効果が判断できるかもしれません。
このように、データの方もまた、細かく見るほどその裏で何が起こっているかが特定しやすくなるので、スマートにパッパと見れたらカッコいいんですが、僕は泥臭く細かい分析をやっています。
もっと上手くなりたい(´・ω・`)
ではどこから手を付けようか?
本来であれば、データ分析によって問題点を発見して、それを改善するのがイメージしやすい流れです。
直帰率70%は高い
↓
じゃあイラストを取り入れてみよう
↓
直帰率が65%になった!
↓
今度はページの重さを改善しよう
↓
直帰率が60%になった!
↓
さらにコピーや中見出しをキャッチにしよう
↓
直帰率55%まで下がった!
例えばこんな感じで。
なんですが、これはスタートに「直帰率が70%は高い」という判断があり、その判断自体が難しいわけです。
そもそも直帰率が50%という基準があったとしても、それがベストという根拠もありません。
なので今のところ僕は、現在の数字が最善とは考えず、可能な限りよくしていこうと考えてやっています。
逆に、試してみたいアイディアとか仮説があって、「それをやれば何が改善するのかを数字で考える」という流れでやることもあります。
そのために、TLで公開されているサイトを見たり、ブログを読んでヒントを得たり、時には昔買った情報商材を読み返してみたりして、1つ1つ試しながら判断しています。
もちろん、まったくもって行き当たりばったりというわけでもなく、よく見かける次のような式を頭において、それぞれの数字を少しでもよくするような感じです。
売上=アクセス数×アクセスの質×クリック率×成約率×単価
※「アクセスの質」は100%から減点式で評価
・アクセスの数…検索アクセスの数やページ遷移数、人によっては広告なども
・アクセスの質…離脱率、直帰率、滞在時間、検索クエリの質
・クリック率…広告のクリック率
・成約率…クリック数に対する成約数、一人当たりの成約数も
・単価…広告単価、承認率
何を優先するかは運営方針とかやり方にもよるところなので、上手く説明するのが難しいのですが、まとまったらまた紹介してみます。
データ分析は施策の良し悪しを測るために
こんな感じで、データ分析といっても何かやり方を確立しているわけではなくて、主に施策してよかったのかどうかを判断するために、その時必要なデータを、やり方を調べつつ取っています。
今は参考になるサイトがいっぱい出てますし、情報もたくさんあります。
ただ、いっぱいあり過ぎて何がいいのか判断できなかったりするので、得たアイディア(施策)とデータを先に紐づけておいて、変化を見るところからやってみるでも十分だと思います。
そのアイディアの部分が僕は弱いので、皆さまツイート&ブログ更新、お待ちしてます( ´ ▽ ` )ノ
ではでは!